Información sobre el Proyecto
Este proyecto fue un ejercicio realizado durante mis días de clase en el máster de UX/UI. La idea era hacer una app sobre la naturaleza. Los primeros del días Design Sprint los realizamos en grupos elegidos por el profesor y, posteriormente, realizamos el bocetado y los prototipos de manera individual. En mi caso, me encargué de crear una aplicación que se centrase en incentivar a la gente a reducir su huella de carbono y contaminación mediante el uso de retos y juegos dentro de la aplicación.
Tipo de Proyecto
Ejercicio del Máster de UX/UI
Objetivo
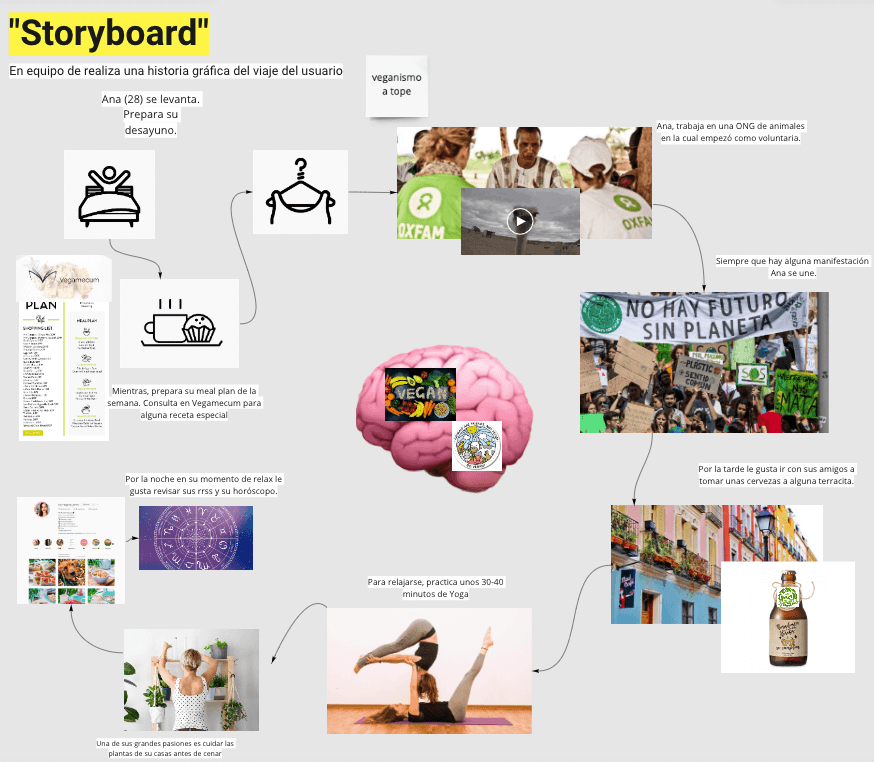
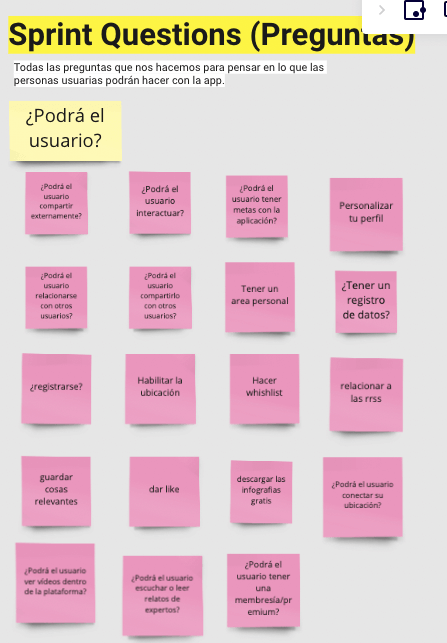
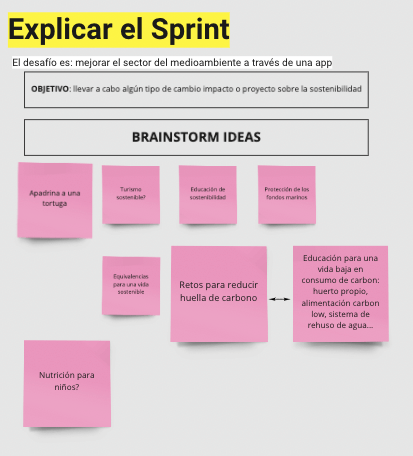
App centrada en el medioambiente mediante el uso del Design Sprint (Entender, Idear, Decidir, Prototipar y Testear)
Herramientas Más Utilizadas
Figma, Miro
Trabajo Realizado
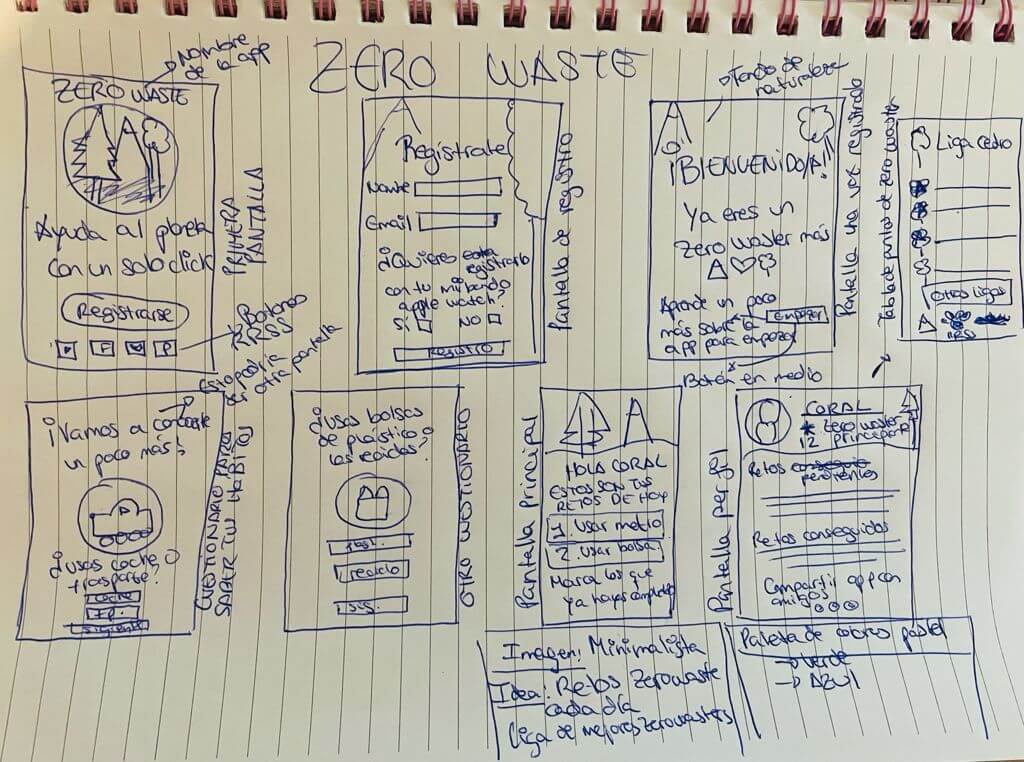
Diseño de la Interfaz
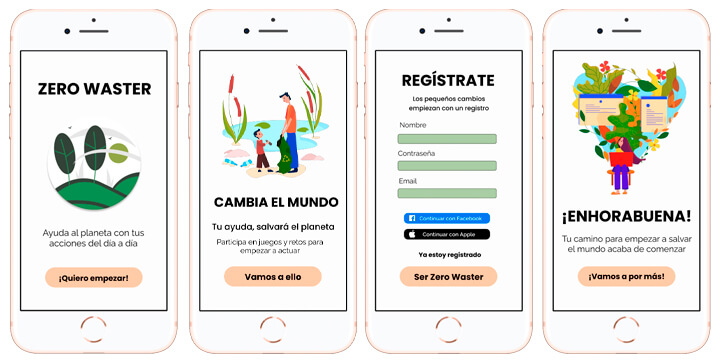
Registro
En estas pantallas, el usuario entra a la aplicación para poder registrarse.

Conocer tu Huella de Carbono
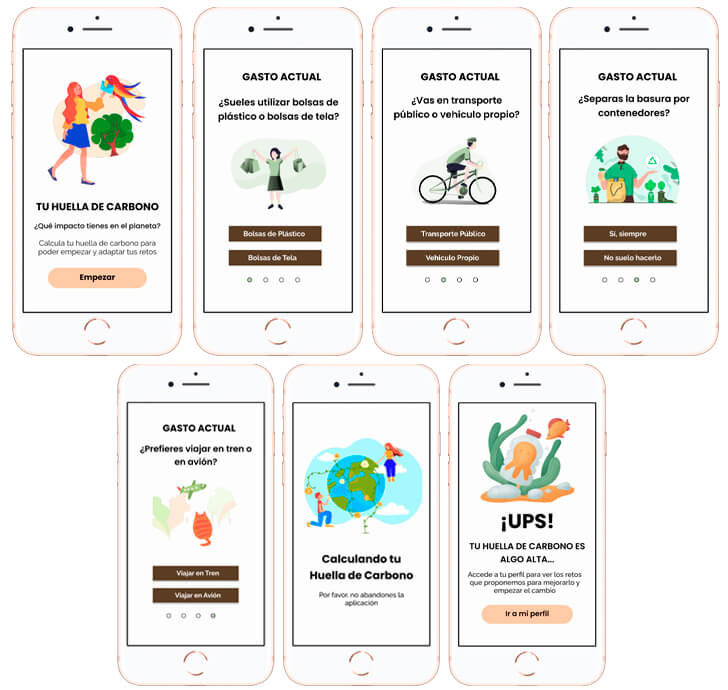
Una vez realizado el registro, el usuario tendrá que contestar a una serie de preguntas para que la aplicación pueda calcular su huella de carbono. En base a sus actividades diarias y de ocio, saldrá un resultado u otro. Esto ayudará a la aplicación a saber que tipo de retos puede proponerle de manera semanal en su perfil.

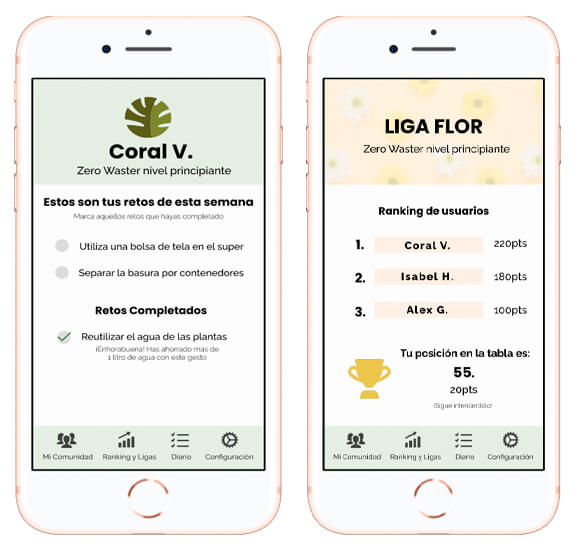
Perfil y Ligas
El apartado de perfil nos muestra cómo el usuario tiene que seguir ciertos retos semanales para poder ir mejorando el medio ambiente. A su vez, también tiene acceso a varios puntos:
- Comunidad: Se encuentran todos los usuarios que tiene el propio usuario agregados
- Ranking y Ligas: Le permite conocer su ranking en su liga y en cuál se encuentra actualmente
- Diario: Acumula las acciones realizadas para mejorar el medio ambiente
- Configuración: Poder cambiar contraseña y nombre
En el apartado de Ligas, más específicamente, se pueden ver a los ganadores de esa liga mediante un sistema de puntos. A su vez, el usuario también puede conocer su posición actual.