Información sobre el Proyecto
Objetivo
UX Research, UI Design y Prototipado
Herramientas e Idioma
Figma, Miro, Maze. English project.
Inicios del Proyecto

El proyecto de Sushi Nara es un proyecto personal que decidí realizar debido a mi interés por la cultura asiática. Mis objetivos eran crear una app para poder personalizar y pedir sushi a domicilio, fuera de las aplicaciones ya existente para poder pedir diferentes tipos de comida a domicilio.

El proyecto de Sushi Nara es un proyecto personal que decidí realizar debido a mi interés por la cultura asiática. Mis objetivos eran crear una app para poder personalizar y pedir sushi a domicilio, fuera de las aplicaciones ya existente para poder pedir diferentes tipos de comida a domicilio.
Problemas a resolver y metas
El Problema
Trabajadores y familias ocupadas con falta de tiempo y opciones económicas a la hora de poder preparar comida saludable en casa
Target
Dirigido principalmente trabajadores que suelen pedir comida a domicilio y a amantes de la cultura asiática
Función y Meta
Diseñar una aplicación para smartphone que permita a los usuarios pedir fácilmente un menú saludable de sushi o personalizar sus opciones de sushi
Entendiendo al Usuario
Para poder entender a los usuarios y empezar la investigación, decidí en este caso realizar diferentes protopersonas. En base a las protopersonas, pude realizar diferentes user Journey, pain points, etc.
-
Descubrir los Pain Points de los usuarios
-
Definición de User Persona para poder hacer una representación de los usuarios ideales que utilizarían la aplicación.
-
Problem Statements
-
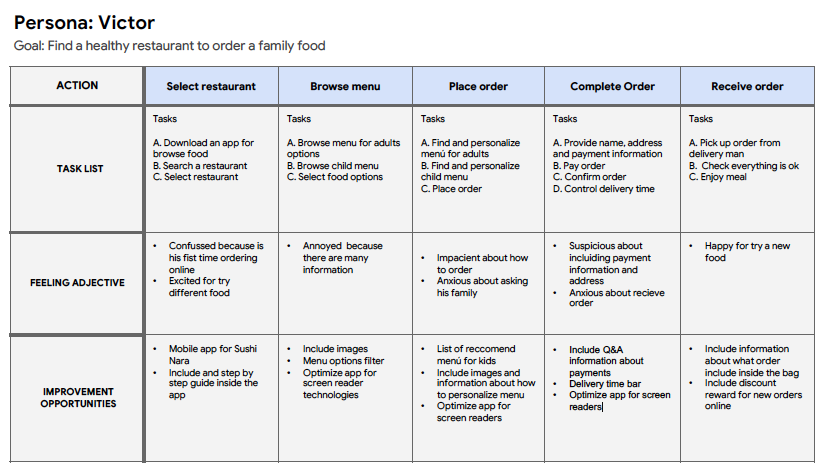
Creación de User Journey para poder ver el camino del user persona en su día a día
-
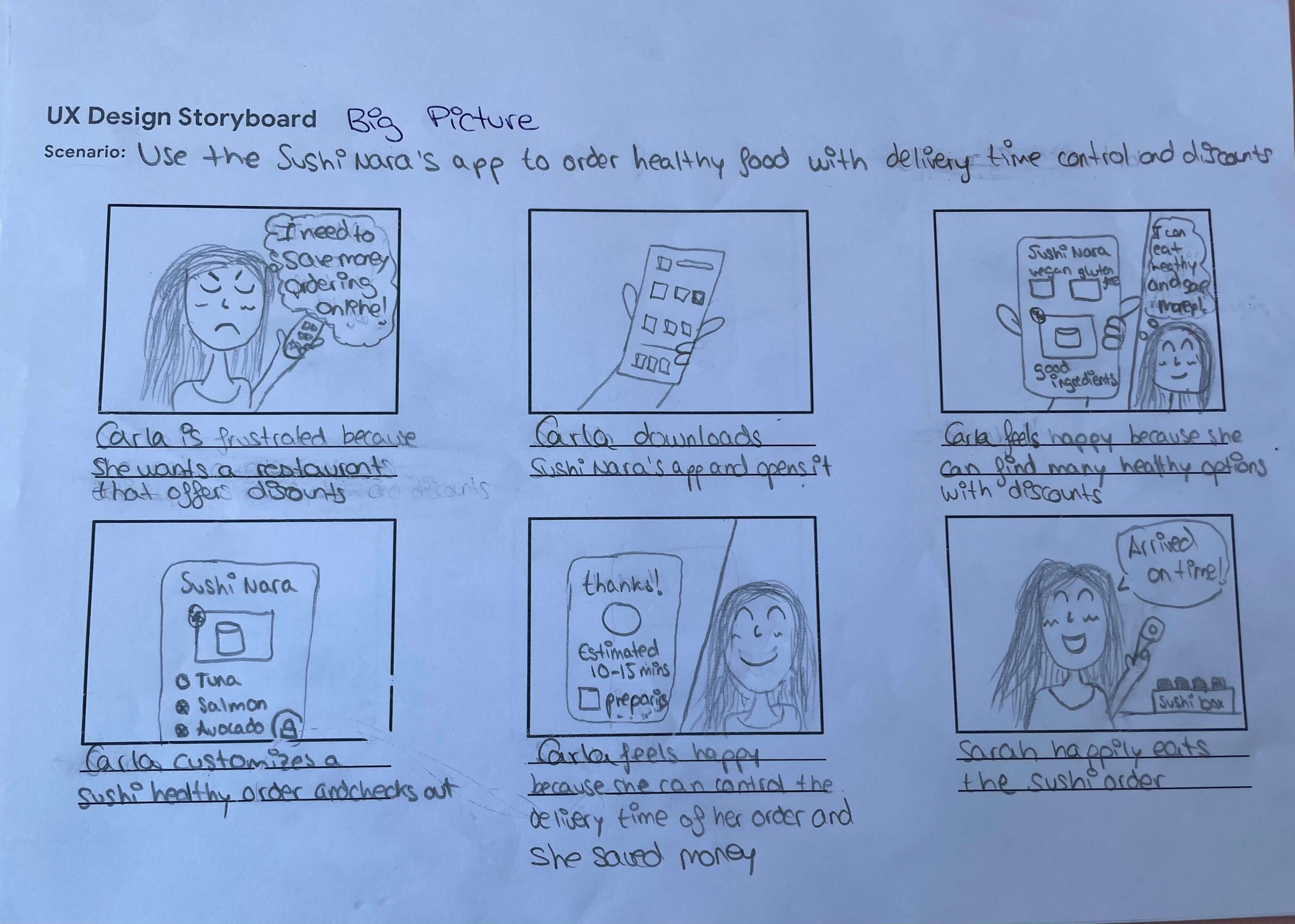
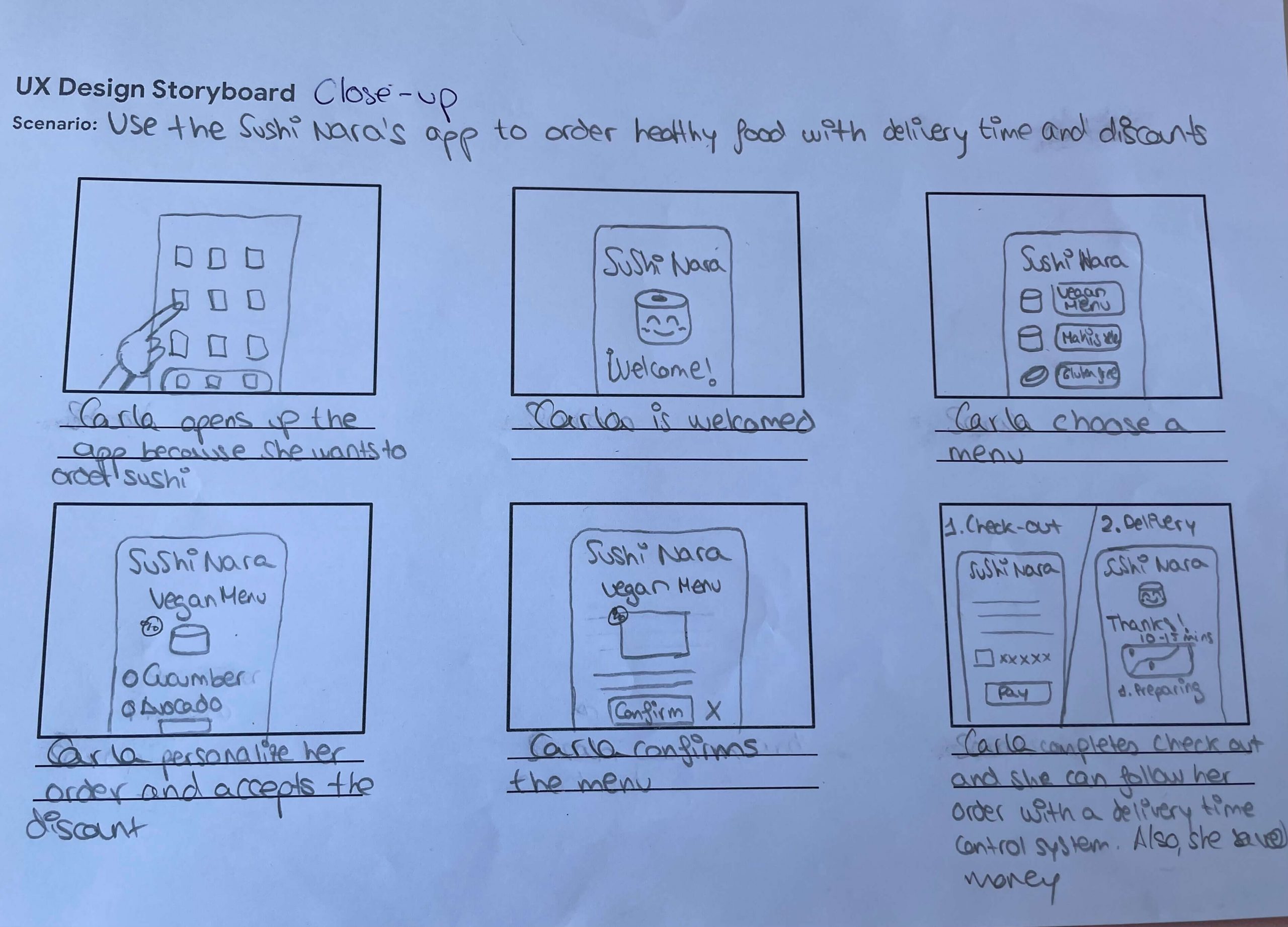
UX Design Storyboard
Ejemplos de User Persona

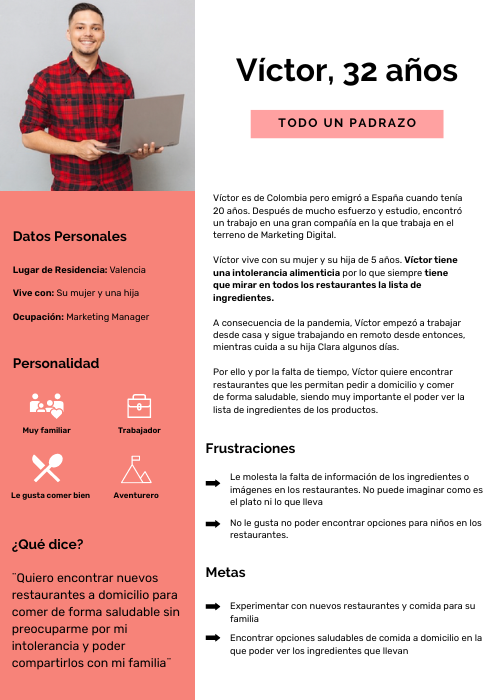
Víctor, 32 años
Víctor es de Colombia pero emigró a España cuando tenía 20 años. Después de mucho esfuerzo y estudio, encontró un trabajo en una gran compañía en la que trabaja en el terreno de Marketing Digital. Víctor vive con su mujer y su hija de 5 años. Tiene una intolerancia alimenticia por lo que siempre tiene que mirar en todos los restaurantes la lista de ingredientes. A consecuencia de la pandemia, Víctor empezó a trabajar desde casa y sigue trabajando en remoto desde entonces, mientras cuida a su hija Clara algunos días. Por ello y por la falta de tiempo, Víctor quiere encontrar restaurantes que les permitan pedir a domicilio y comer de forma saludable, siendo muy importante el poder ver la lista de ingredientes de los productos.

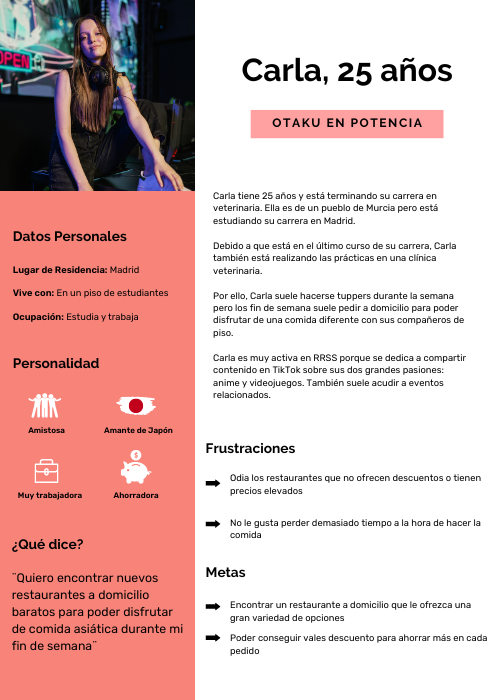
Carla, 25 años
Carla tiene 25 años y está terminando su carrera en veterinaria. Ella es de un pueblo de Murcia pero está estudiando su carrera en Madrid.Debido a que está en el último curso de su carrera, Carla también está realizando las prácticas en una clínica veterinaria. Por ello, Carla suele hacerse tuppers durante la semana pero los fin de semana suele pedir a domicilio para poder disfrutar de una comida diferente con sus compañeros de piso. Carla es muy activa en RRSS porque se dedica a compartir contenido en TikTok sobre sus dos grandes pasiones: anime y videojuegos. También suele acudir a eventos relacionados.
«Muchas veces los sentimientos los dejamos de lado para poder seguir adelante por nuestro familiar. Somos su apoyo más grande y no podemos sentir que nos rendimos.» – Persona Entrevistada en el Proyecto
Conclusiones Conociendo al Usuario
-
Al usar Protopersonas, basándome en el curso, me costó un poco más poder conocer las necesidades de los usuarios reales para la aplicación
-
Igualmente, si aprendí a definir los User Persona, User Journey Map, problem statements y pain points necesarios para el proyecto que se marcaban dentro del curso
-
Siento que tanto la realización de los apartados de big picture como close-up me ayudaron a entender cómo funcionaría el usuario y la aplicación
Empezando a Diseñar
En la fase de diseñar, me encargué de darle vida a todas las investigaciones con usuarios y observaciones que había hecho en los pasadas fases para poder ofrecer una solución
-
Creación de un MoodBoard
-
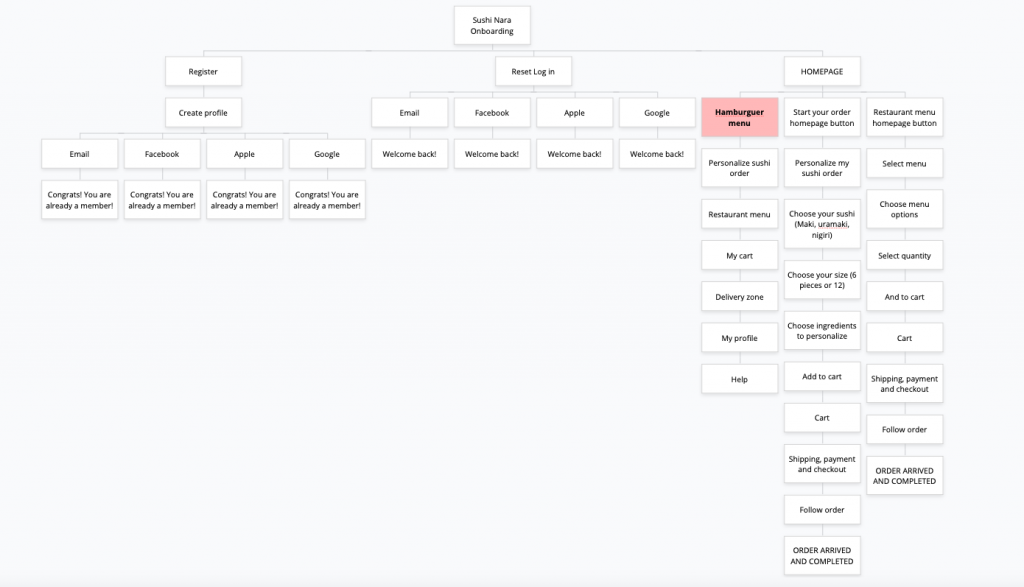
Definición de SiteMap para poder organizar toda la información del proyecto
-
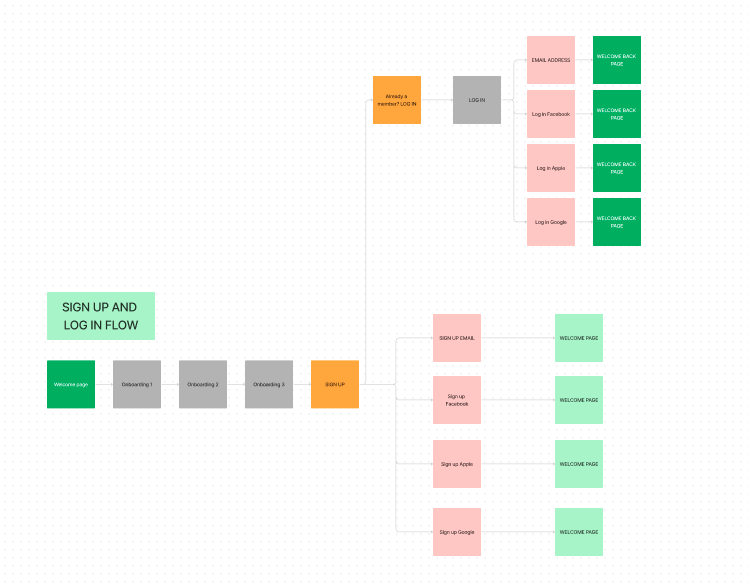
Realización de User Flows
-
Creación de Wireframes en papel y digital
-
Prototipo de Baja Fidelidad
-
Test de Usabilidad
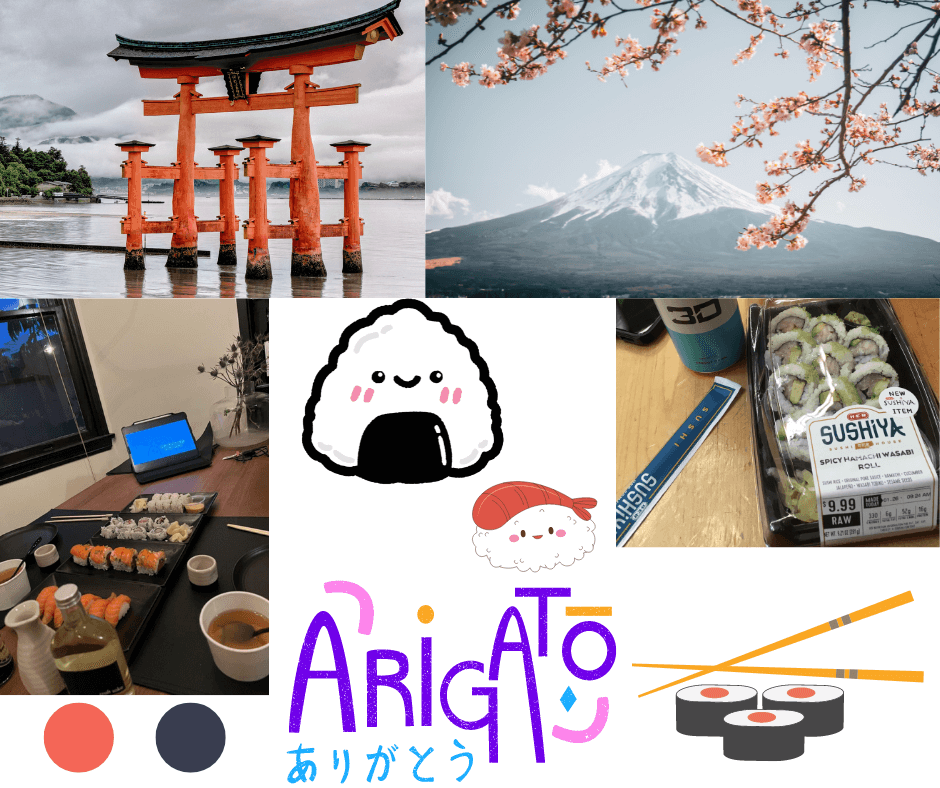
MoodBoard
Entendiendo la cultura asiática
Para poder saber como quería representar el proyecto necesitaba inspiración. Para ello, decidí elegir realizar un moodboard digital en el que reflejé todas aquellas imágenes, colores y tipografías que podrían ayudarme a encontrar lo que quería transmitir. También para poder imaginarme como podría ser la experiencia de recibir un pedido de Sushi. Una gran fuente de inspiración fueron los símbolos de la cultura asiática como el monte Fuji y los colores de su bandera. También las referencias al estilo kawaii.

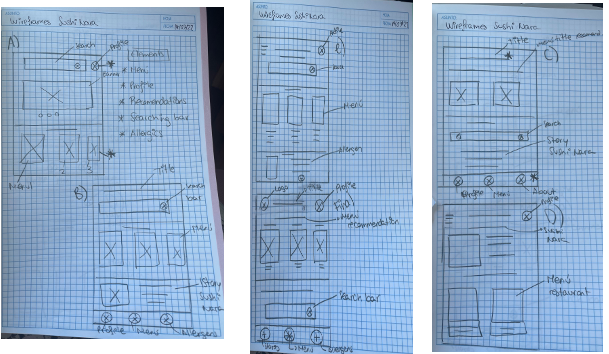
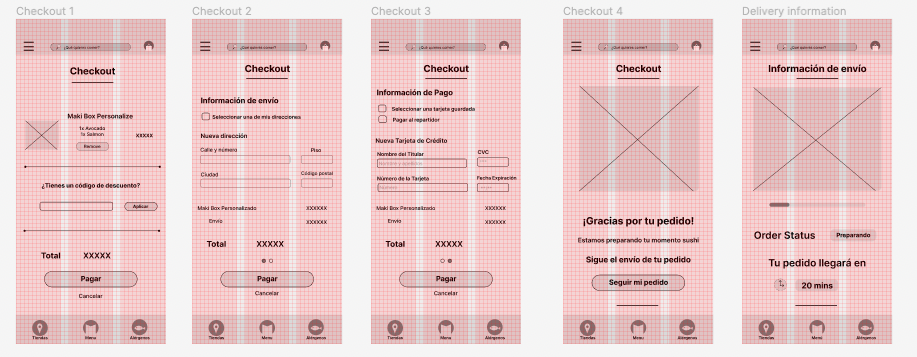
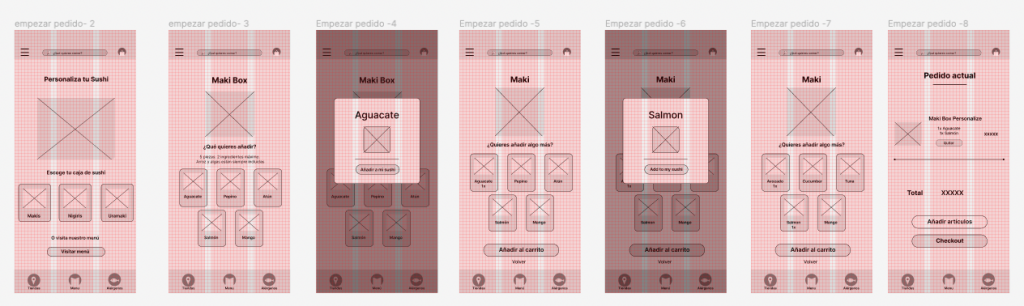
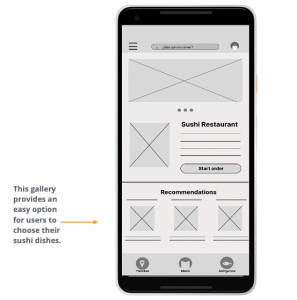
Wireframes
Ejemplo de algunos Wireframes realizados para el proyecto




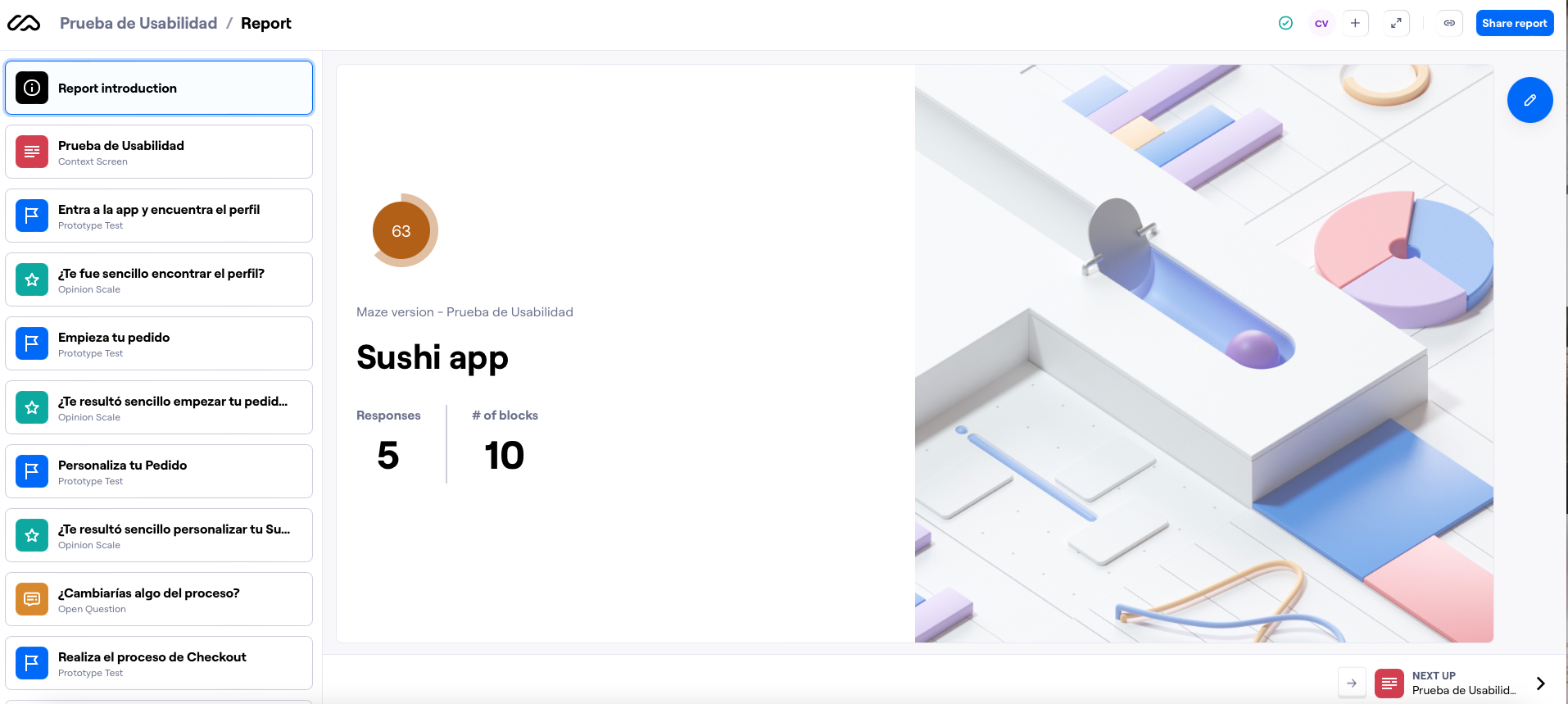
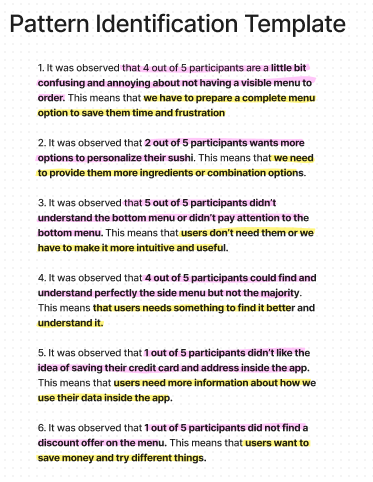
Test de Usabilidad
Mejorando los Diseños
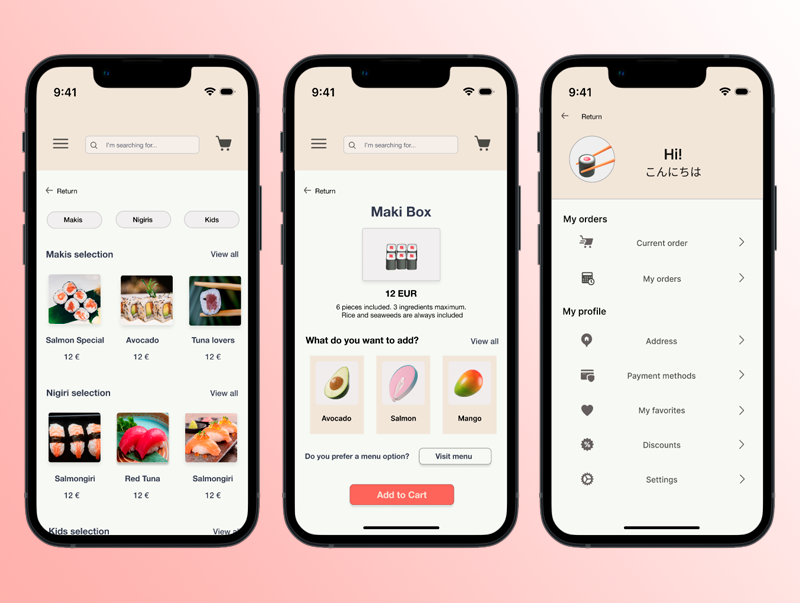
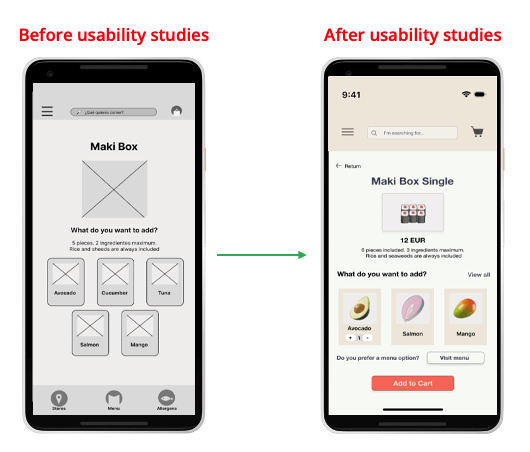
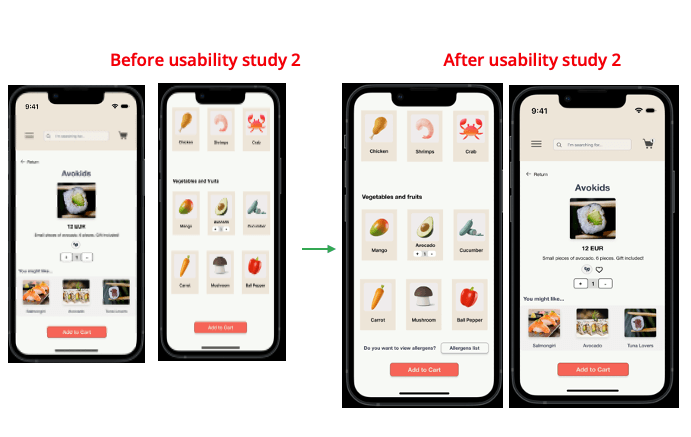
Mockups
Después de los resultados en los test de usabilidad realizados, añadí más opciones para poder personalizar aún más los pedidos. También se eliminó la barra del menú inferior y se incluyó la opción de poder añadir mayor número de ingredientes. Por último, en el segundo test de usabilidad realizado, añadí la opción de poder guardar los platos de sushi favoritos y añadí una mayor información sobre los alérgenos.
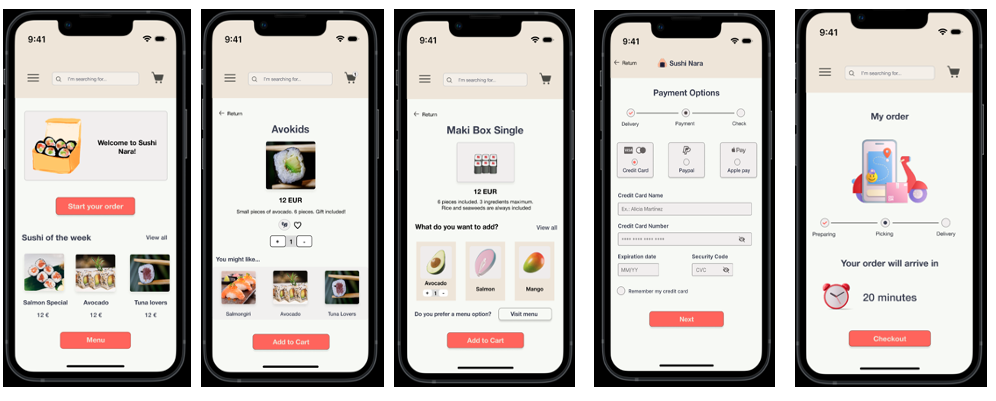
Prototipo Final
Posibles Próximos Pasos
-
Hacer otro estudio de usabilidad para poder comprender mejor si los pain points de los usuarios fueron resueltos
-
Mejorar el branding de la marca
-
Empezar otro estudio para poder añadir nuevas opciones como mejorar el programa de descuentos, mejorar el seguimiento de los pedidos a tiempo real…
Conclusiones Personales del Proyecto
No ha sencillo pero he podido aprender mucho de este proyecto
La verdad es que proyecto fue todo un reto para mí. Tuve que aprender a tomar decisiones de diseño por mi propia cuenta al ser un proyecto personal y, aunque no fuese fácil en muchas ocasiones, si que me ayudó a entender lo que podría ser el trabajar en un proyecto en solitario.
Gracias a poder compartir el proyecto con otros compañeros del sector y a poder conocer a los usuarios, pude ir desarrollándolo poco a poco. El reto de usabilidad fue todo un reto porque era la primera vez que lo hacía pero la verdad es que es donde realmente pude conocer las necesidades del usuario. A su vez, en loa parte de UI, aprendí muchísimo más de Figma y me gustó realmente poder tocar esta parte.
En conclusión, aunque no fuese un proyecto sencillo, veo que debo seguir trabajando en él para poder ofrecer la mejor experiencia de usuario posible.