Información sobre el Proyecto
El Cáncer está presente en cualquier estrato de nuestra sociedad y, normalmente, siempre conocemos a alguien que lo padece. Sin embargo, ¿cuánta gente piensa en las personas que viven alrededor de una persona que vive con alguien que la sufre? ¿y en los efectos de la enfermedad para la salud mental?
Al igual que los enfermos, las personas cuidadoras también sufren sus consecuencias. Suelen ser la parte silenciosa de la enfermedad. Todas las acciones que realizan por y para su familiar, amigo o acompañante tienen una carga emocional complicada de gestionar y con la que no siempre se cuenta con el apoyo o las palabras necesarias para ello.

Decidí empezar a hacer este proyecto para pensar alguna solución con la que pudiese ayudar a las personas que sufrían el proceso del cáncer y a sus acompañantes. Esto es debido a que, al ser un tema complicado de tratar, no siempre se le presta mucha atención dentro del mundo tecnológico. A pesar de que hay asociaciones que si prestan mucha ayuda a través de sus páginas web, quería investigar más.
Por eso y por haber sufrido yo misma el cáncer de cerca durante muchos años, decidí empezar a investigar para poder ofrecer más soluciones.
y más de las personas con cáncer y sus familiares se han sentido solos en alguna ocasión
o más de las personas con cáncer y sus familiares tienen problemas a la hora de pedir una baja laboral
son los casos de cáncer que se preveen diagnosticarse en 2022 según la Sociedad Española de Oncología Médica (SEOM)
Modelo Utilizado
Metodología de Doble Diamante con sus fases de Observar, Sintetizar, Idear y Diseñar
Target
Dirigido principalmente para familiares de personas con cáncer que necesiten apoyo pero también a pacientes que lo sufran
Rol
UX Research, UI Design y Diseño de Interacción
Herramientas Más Utilizadas
Figma, Miro, Whimsical
Research
Durante la fase de observación, me encargué de empezar a recopilar información sobre el tema que quería tratar. Para ello, realicé diversas técnicas que me ayudaron a entender mejor la situación de ello en la actualidad al igual que las oportunidades que podía ofrecer.
-
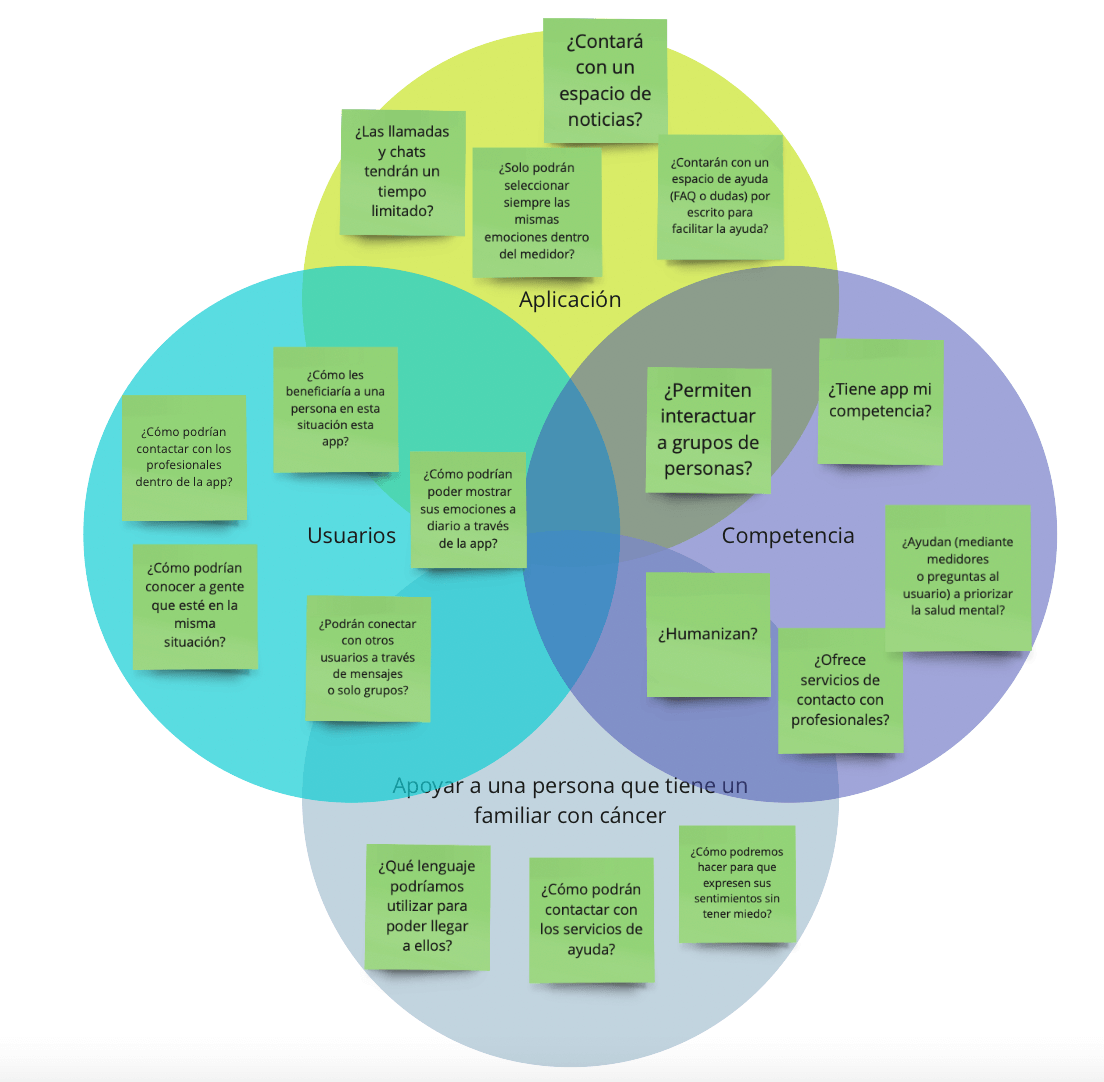
Research Questions o Diagrama de Venn para poder empezar a plantear preguntas que fuesen pensadas hacia los usuarios, la aplicación y la competencia del proyecto.
-
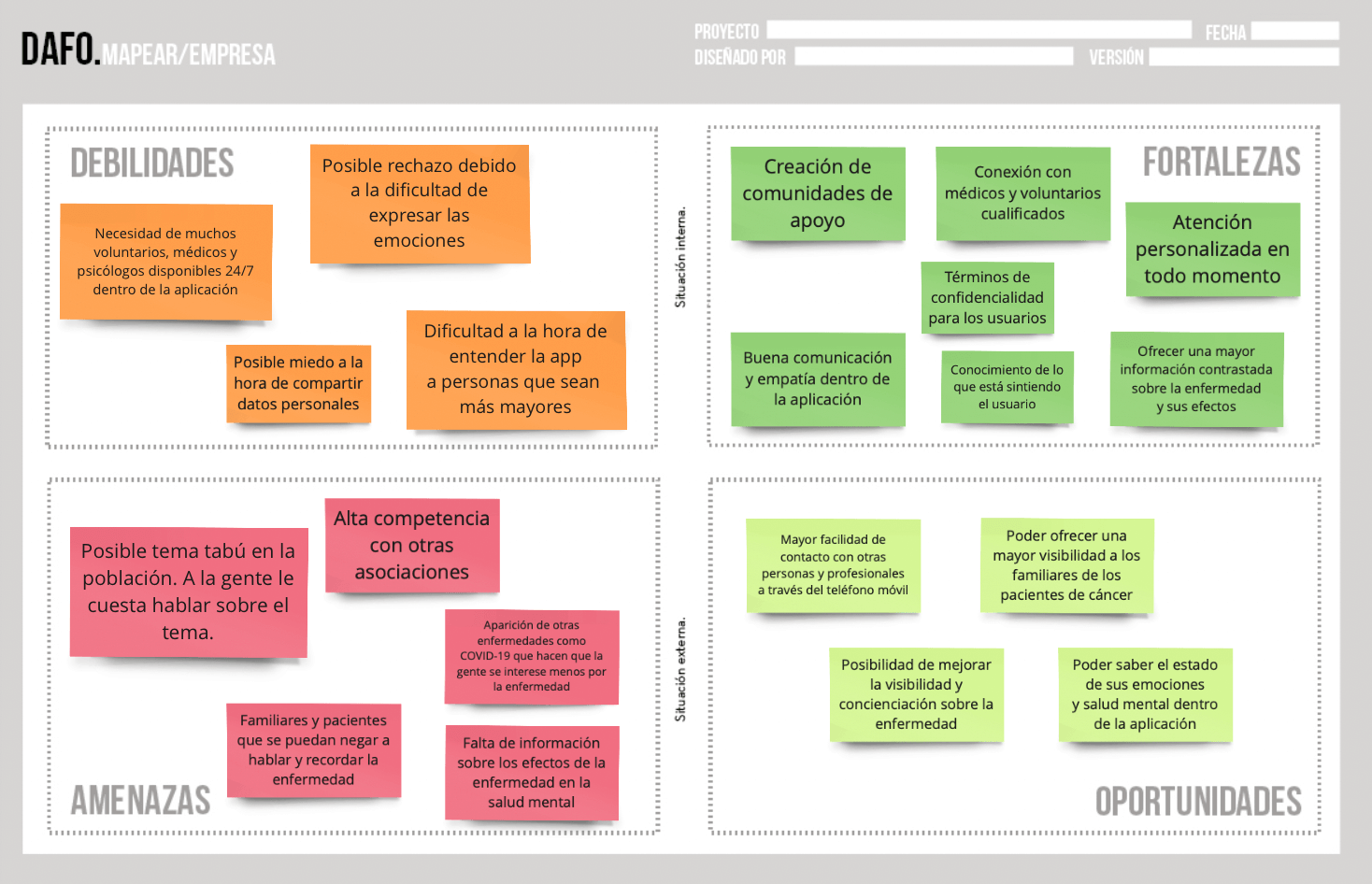
Un Análisis DAFO para analizar la posición estratégica del proyecto mediante las debilidades, fortalezas, oportunidades y amenazas.
-
Recopilación y análisis de información a través de Desk Research o Investigación de Escritorio.
-
Netnografía sobre la Asociación Española Contra el Cáncer (principal referente) para conocer la realidad social dentro de la comunidad online
-
Benchmarking para conocer los puntos de referencia reales del proyecto a través de los referentes actuales y lo que disponían en el mercado. Para ello, me enfoqué en asociaciones como Pequeño Deseo y la Asociación Española contra el Cáncer. También en aplicaciones investigación o relacionadas con el cáncer como Diana, Dreamlab y Close2U.
-
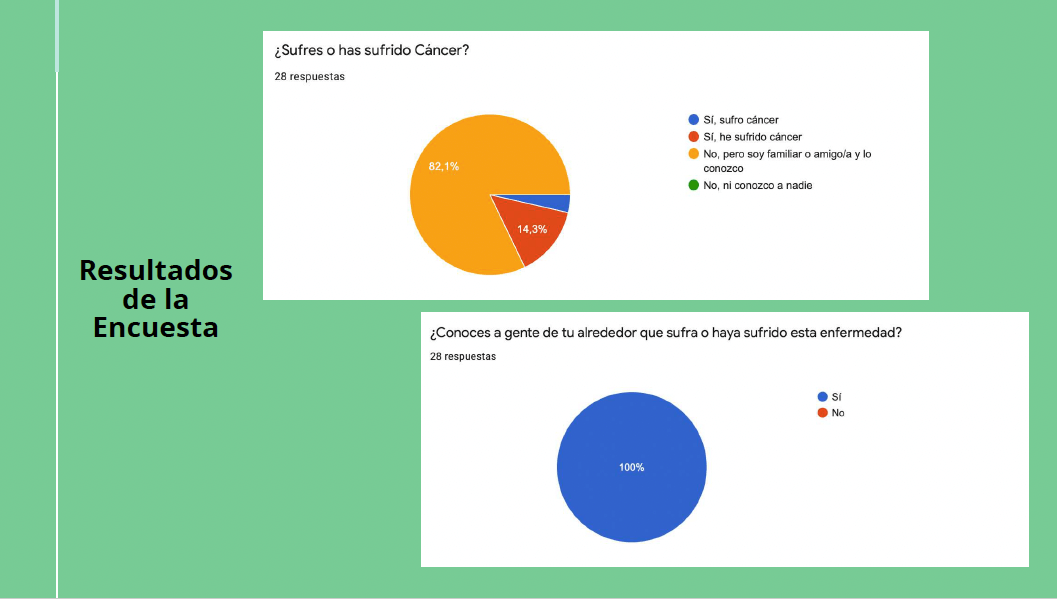
Realización de Entrevistas y Encuestas a familiares de personas con cáncer y propios pacientes o personas que pasaron la enfermedad. La Encuesta se formuló a través de Google Forms y las Entrevista mediante vía telemática.
Ejemplo de algunos puntos tratados
Conclusiones sacadas
-
Los problemas de salud mental más comunes en las personas con cáncer son la ansiedad, la angustia, la ira, depresión y el miedo
-
El cáncer no solo afecta a la persona que lo sufre sino también a los que viven a su alrededor. El cuidador es una pieza clave en la atención al paciente
-
En el análisis netnográfico se llegó a la conclusión de que, aunque existen plataformas de ayuda para personas y familiares con cáncer, si se pide una mayor innovación tecnológica en el sector
-
No se suelen ofrecer opciones para poder conocer el estado de ánimo de la persona que lo sufre. Las principales plataformas solo se encuentran dentro de un sitio web aunque algunas de ellas sí tienen atención las 24 horas. Sí que existen muchos blogs y apartados de información sobre la enfermedad.
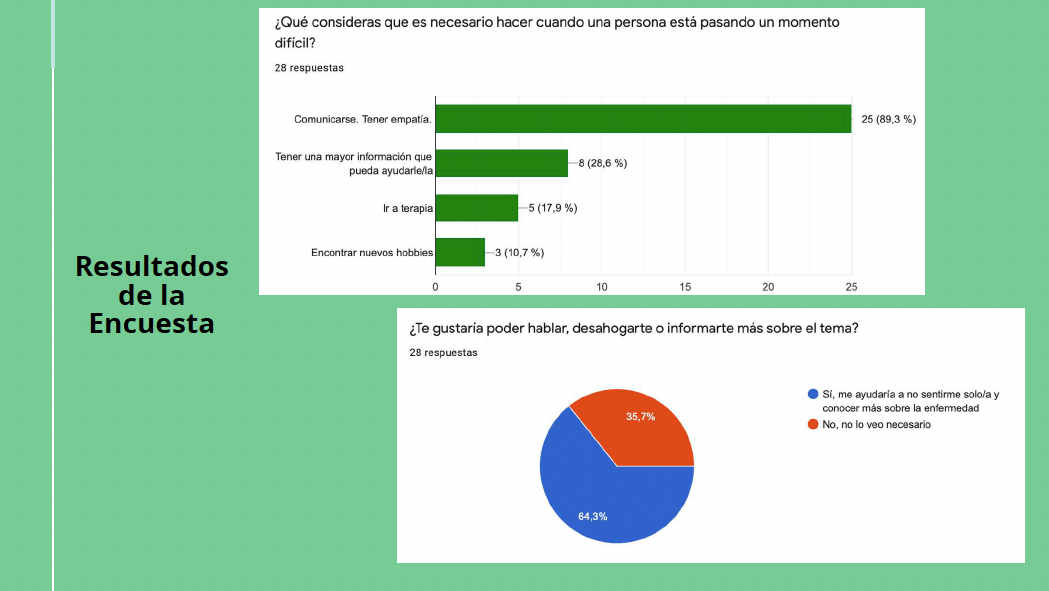
Entrevistas y Encuestas
Era familiar de una persona que padecía cáncer
De los encuestados consideran que la comunicación es necesaria
De los encuestados consideran que les gustaría poder hablar y desahogarse sobre la enfermedad
Conclusiones de las Entrevistas y Encuestas
-
Descubrí que la mayoría de personas que respondieron a la encuesta eran familiares de personas con cáncer por lo que la encuesta me ayudó ir definiendo más a mi público objetivo
-
En los entrevistados, la mayoría de ellos sentían que faltaba un entendimiento mayor hacia los familiares que conviven con un familiar que tiene cáncer
-
También consideran que la información sobre el cáncer es imprescindible y que se han apoyado en ella para poder descubrir más información sobre la enfermedad ya que sabían poco sobre ella
-
A su vez, la afinidad y la empatía con las personas que están pasando lo mismo que ellos resulta de un gran apoyo
Sintetizando al información
En la fase de sintetizar, pude empezar a definir mejor a los user persona de mi proyecto y a descubrir las necesidades de los mismos durante su día a día, sus pensamientos y necesidades.
-
Definición de User Persona para poder hacer una representación de los usuarios ideales que utilizarían la aplicación.
-
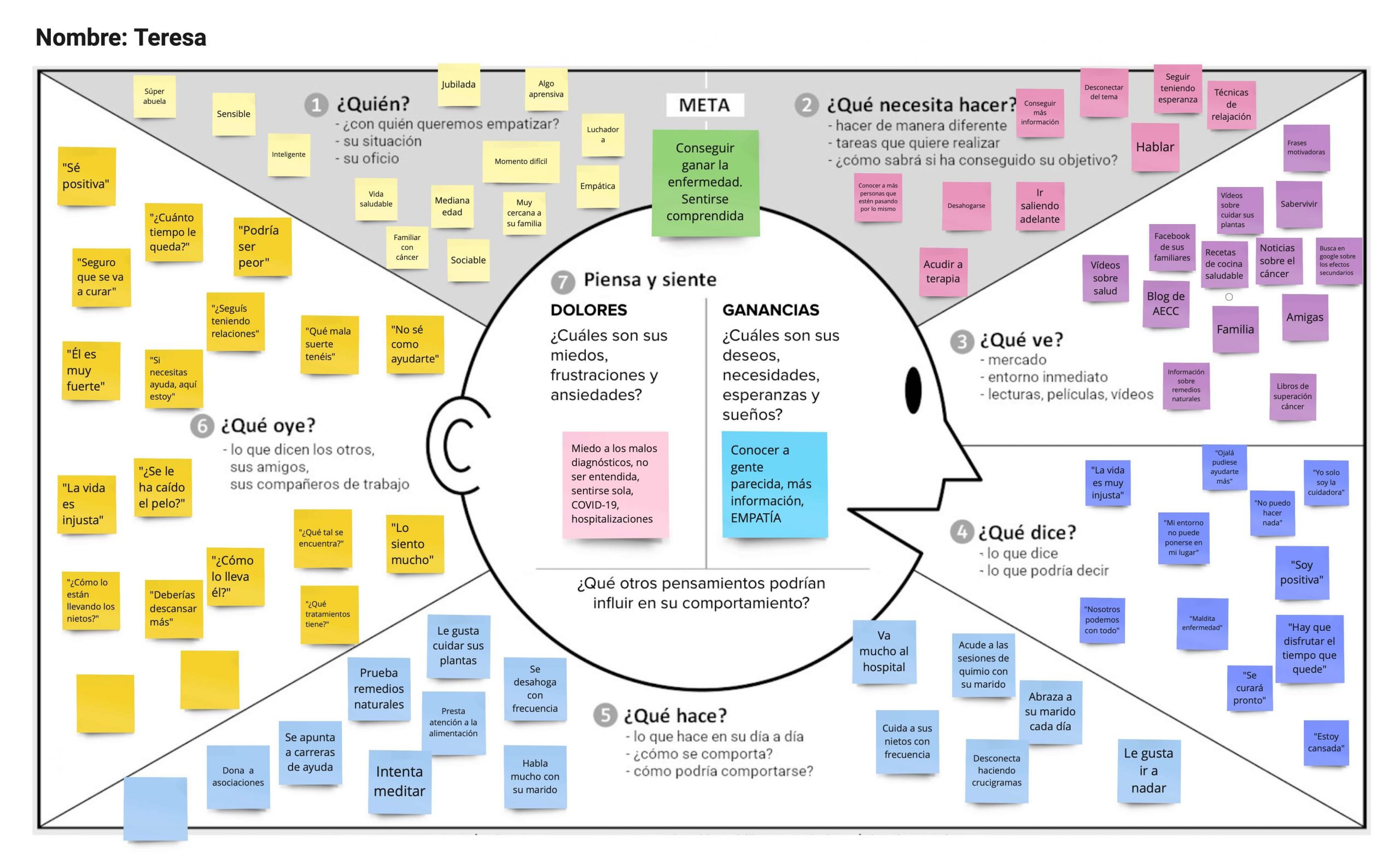
Mapa de Empatía para intentar entender que dicen, que hacen, que ven y que oyen los user persona
-
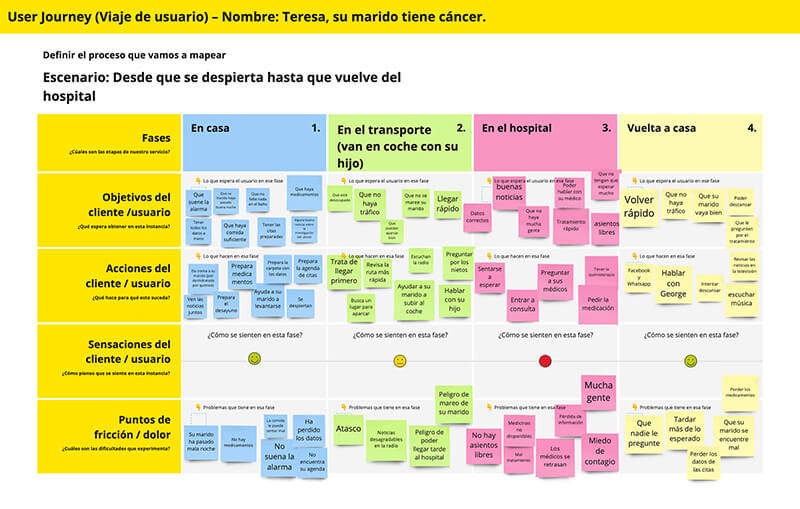
Creación de User Journey para poder ver el camino del user persona en su día a día y descubrir sus paint points o puntos de dolor
-
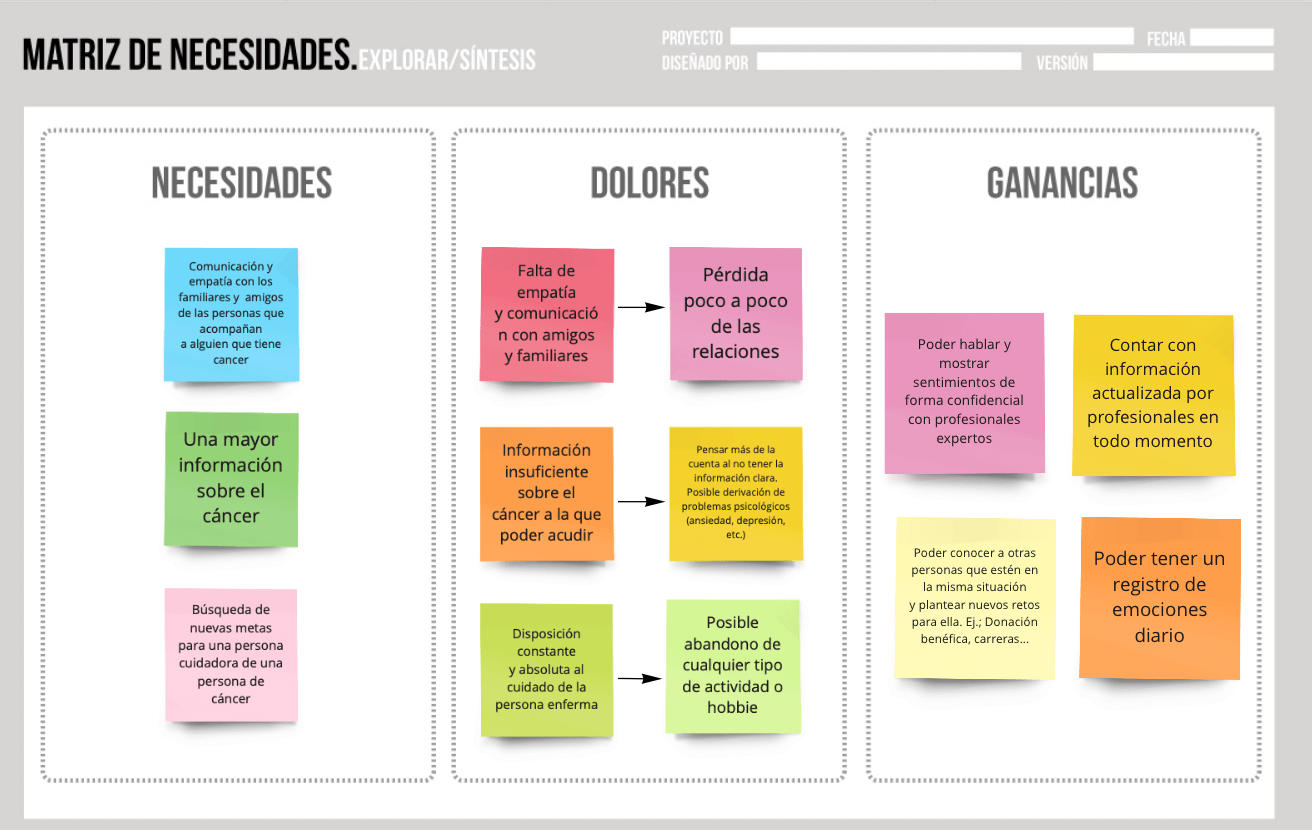
Matriz de necesidades para poder saber las necesidades, dolores y ganancias de los usuarios con respecto al futuro proyecto
-
Matriz de Utilidad y Viabilidad para poder descubrir aquellos aspectos significativos para el proyecto
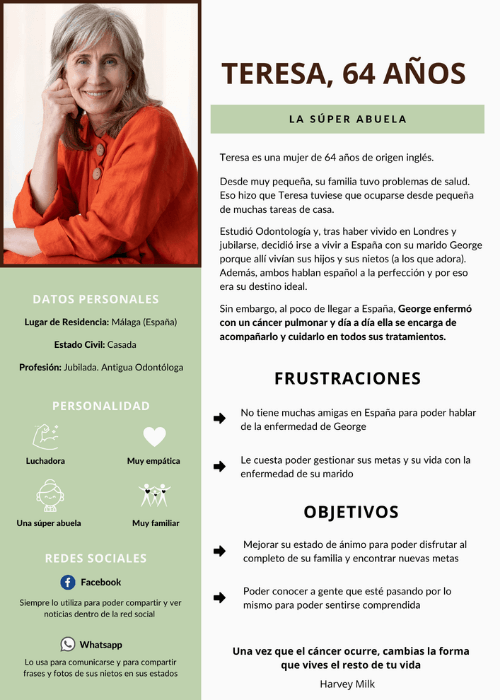
Ejemplos de User Persona

Teresa, 64 años
Teresa es una mujer de 64 años de origen inglés que vive en Málaga con su marido George. Su marido enfermó hace poco de un cáncer depulmón y ella es la que se está encargando de todos sus cuidados. Como Teresa y George llevan muy poco tiempo en España, no conoce a gente para poder sentirse apoyada. Además, también le cuesta gestionar sus metas con la enfermedad de su marido. Por ello, ella querría poder mejorar su estado de ánimo para poder encontrar nuevas metas y disfrutar de sus nietos y poder conocer a más gente para sentirse comprendida. En cuanto a redes sociales, suele usar Facebook y Whatsapp para compartir frases y ver noticias.
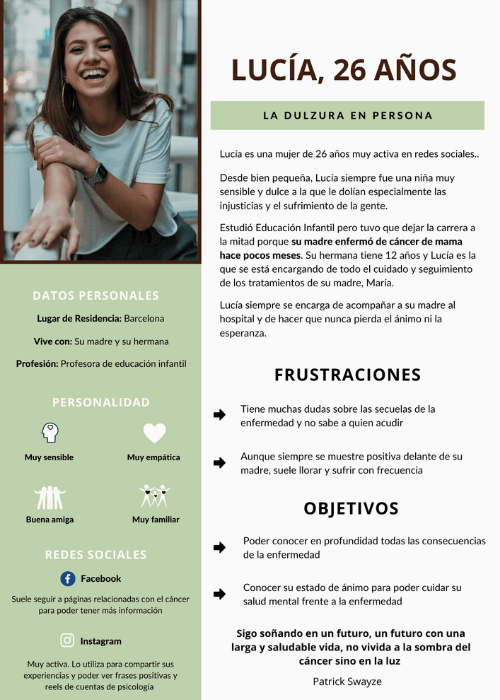
Lucía, 26 años
Lucía tiene 26 años y es una chica muy activa en las Redes Sociales, en las que principalmente ve reels de cuentas de psicología, comparte su vida y busca noticias. Lucía estaba estudiando Educación Infantil pero su madre enfermó de cáncer de mama hace unos meses. Como su hermana es muy pequeña, ella es la que se encarga de todos los cuidados de su madre. Como llevan muy pocos meses, no sabe mucho sobre las consecuencias de la enfermedad. Además, es una chica muy sensible y, aunque intenta mantenerse positiva, suele llorar y sufrir por su madre en silencio.«Muchas veces los sentimientos los dejamos de lado para poder seguir adelante por nuestro familiar. Somos su apoyo más grande y no podemos sentir que nos rendimos.»
Conclusiones de la fase Sintetizar
-
Los usuarios que son familiares de personas con cáncer no pueden compartir sus pensamientos muchas veces con otras personas de su entorno
-
A su vez, están tan inmersos en los tratamientos y cuidados que no pueden dejar de pensar en ello, haciendo que puedan dejar a un lado sus hobbies, trabajos, etc.
-
Sí se mantienen activos a la hora de poder encontrar noticias o historias reales sobre la enfermedad
-
Los principales Paint Points son la incomprensión, el miedo y la rutina de hospitales. También otro punto sería el duelo que empieza a desarrollarse desde el conocimiento de la información
Solución creada
Para poder empezar a desarrollar la solución, pude empezar a ver y crear los límites de aquello que necesitaba mi proyecto y lo que no
-
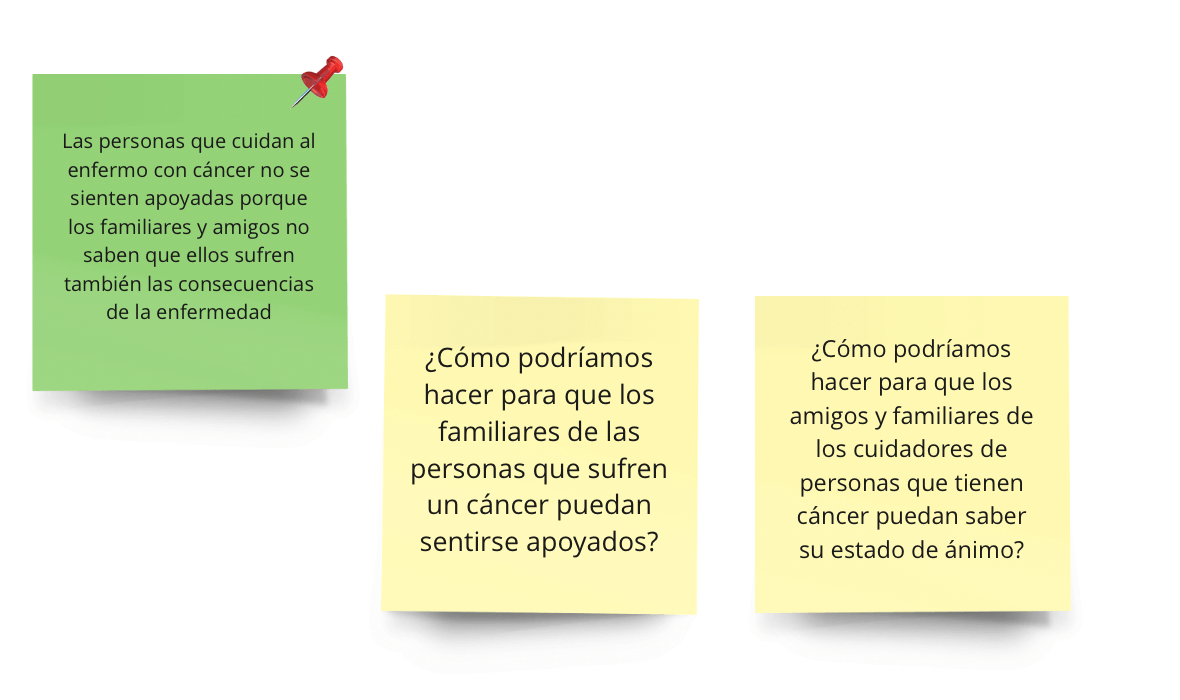
Desarrollé Insights para ayudarme con el proyecto. Durante esta fase también usé la técnica de How Might We?.
-
IN-OUT para poder marcar límites y saber aquello que iría dentro y fuera del proyecto
-
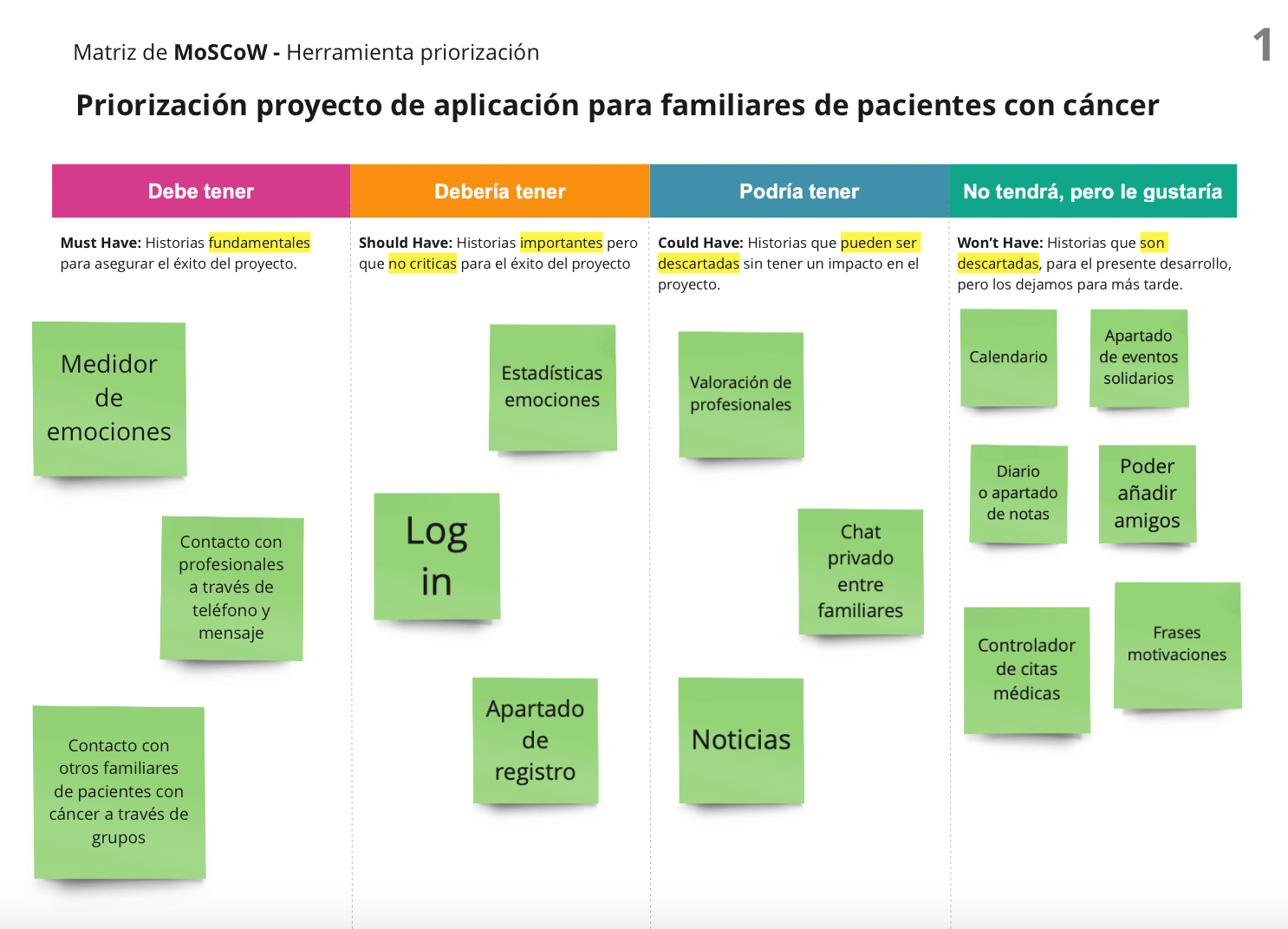
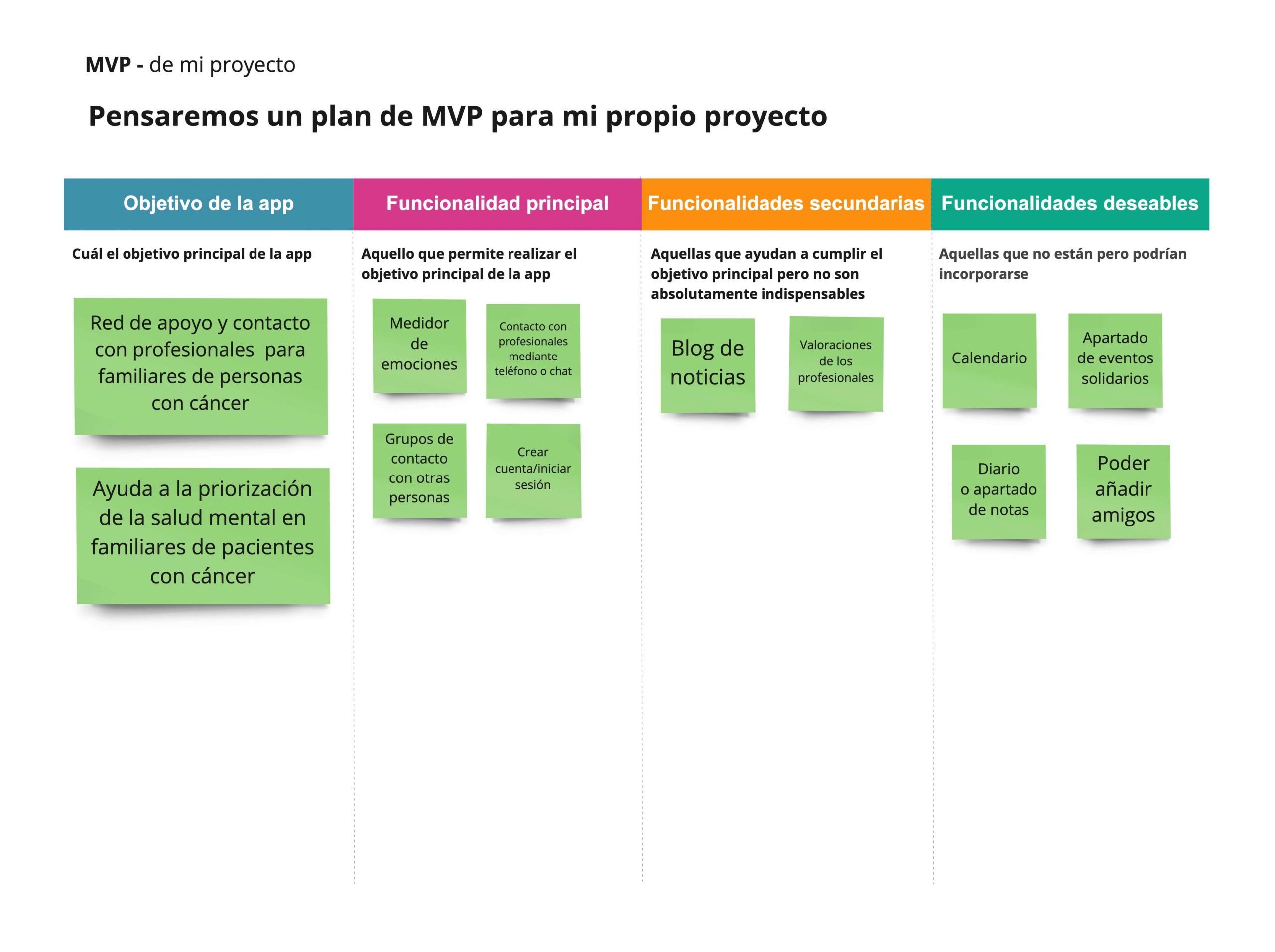
MosCoW y MVP para poder priorizar a la hora de saber que tendría que tener en base a las encuestas realizadas
-
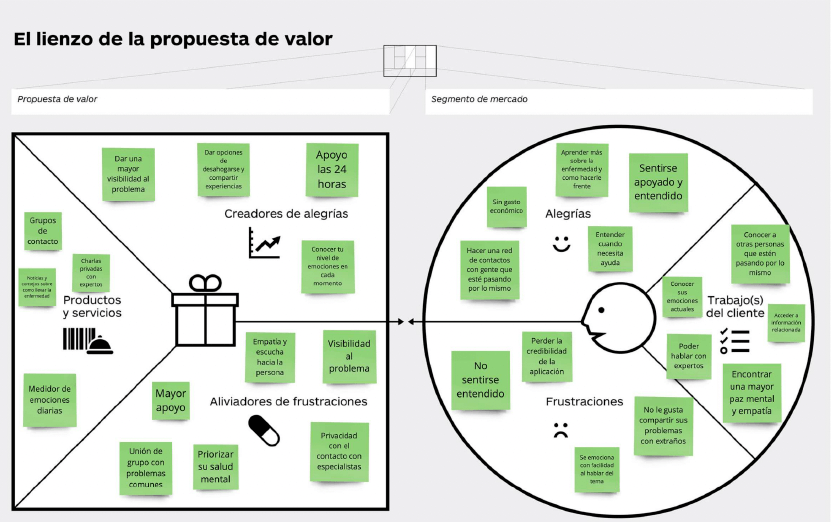
Creación de una Propuesta de Valor que me ayudaría a detallar lo que se proponía en el proyecto
-
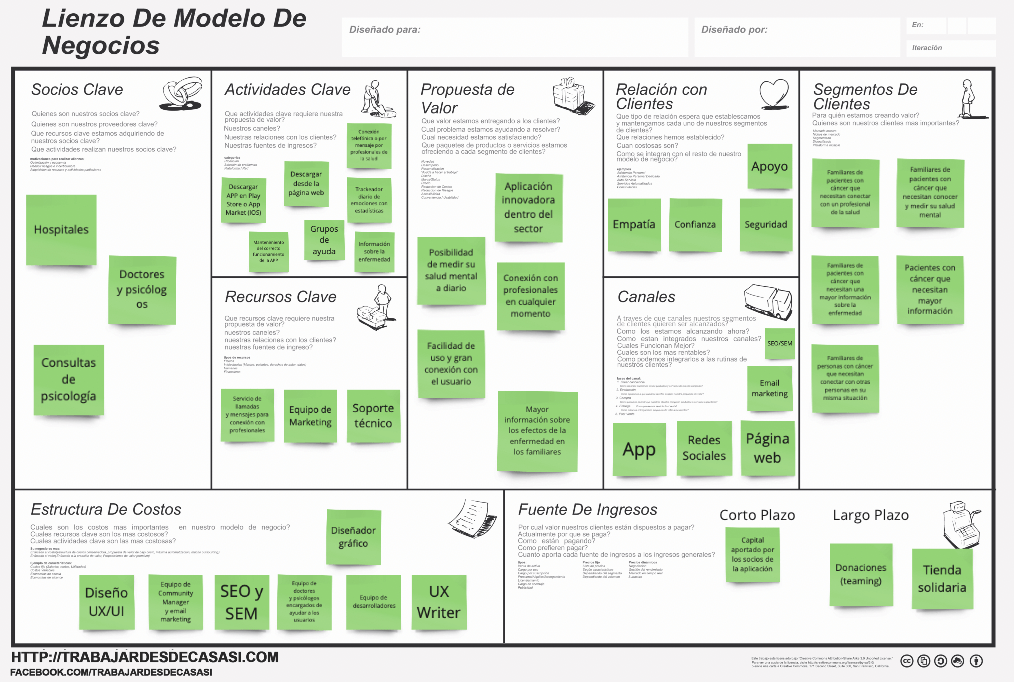
Business Model Canvas para poder detectar todas aquellas áreas claves que se tendrían que utilizar
Ejemplo de algunos puntos tratados en esta fase
Conclusiones de la fase Idear
-
Para el proyecto la empatía tiene que estar por encima de todo. Por ello, se debe de dar mucha importancia a la comunicación entre familiares y profesionales de la salud. También debe de haber prioridad ante la salud mental. A su vez, para que cualquier persona de cualquier edad pueda usarla, debe ser intuitiva y fácil de utilizar, con un diseño acorde a lo propuesto en el proyecto.
-
Consideré que la base del proyecto es el medidor de emociones y la conexión con otras personas que puedan ayudarlas. Tuve algunas dudas en este aspecto debido a la posible complejidad a nivel de desarrollo de la comunicación con profesionales del sector. Sin embargo, pude descubrir otras apps en el mercado que sí ofrecen un servicio de conexión con profesionales de cualquier rama médica.
-
Descarté la opción de incluir blogs por la gran cantidad de información que ofrecen las asociaciones
-
Objetivos principales de la APP: Apoyo y contacto para familiares y pacientes de personas con cáncer con profesionales y en la que podrán controlar y priorizar su salud mental en todo momento
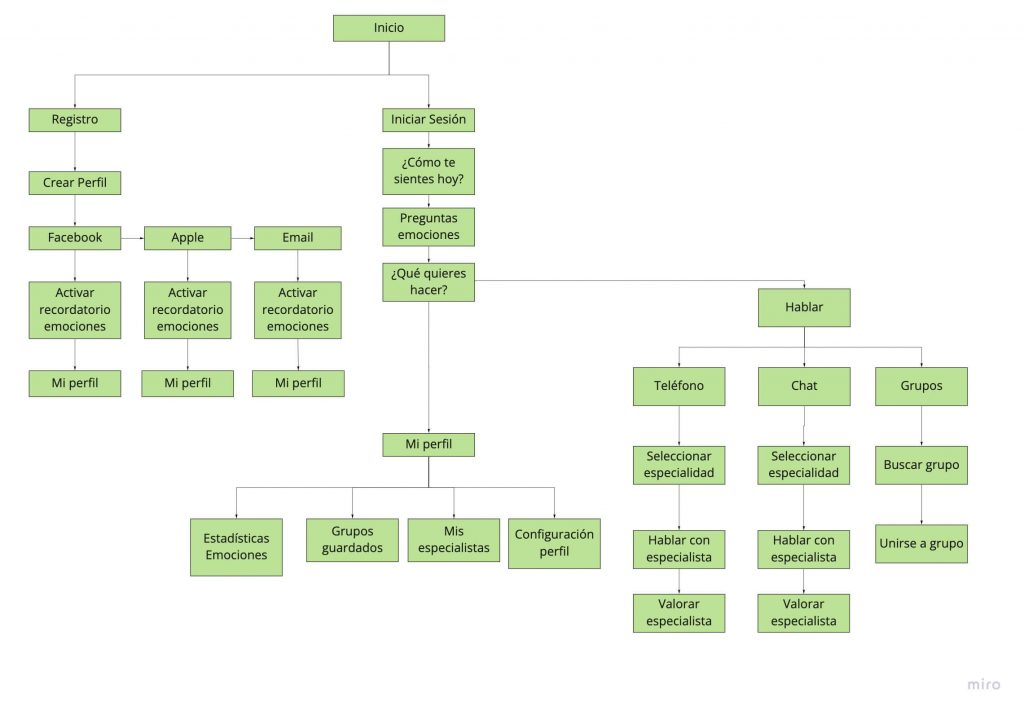
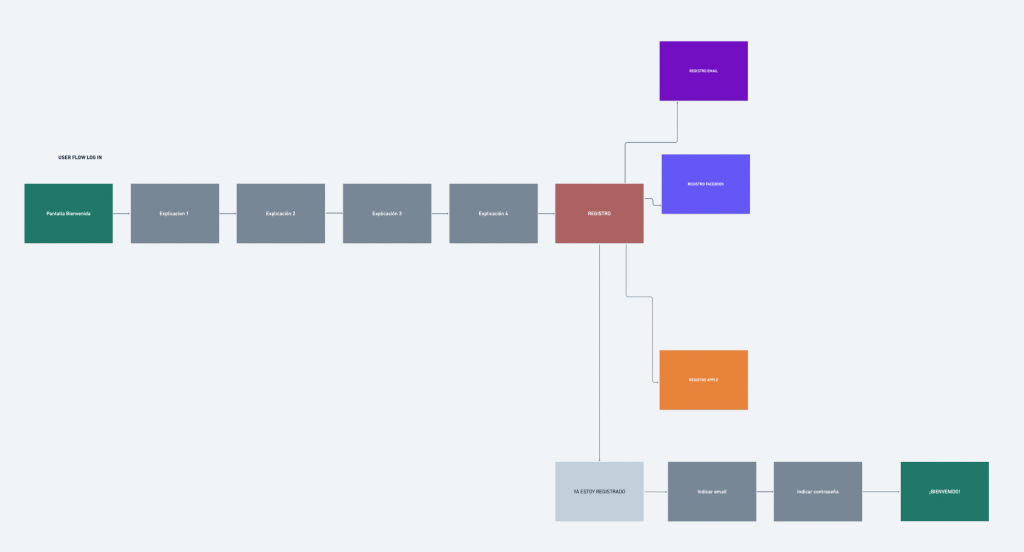
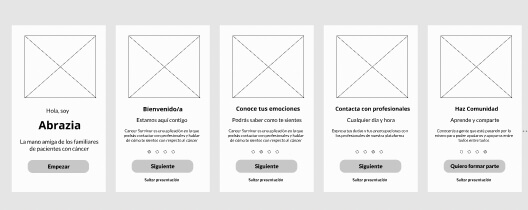
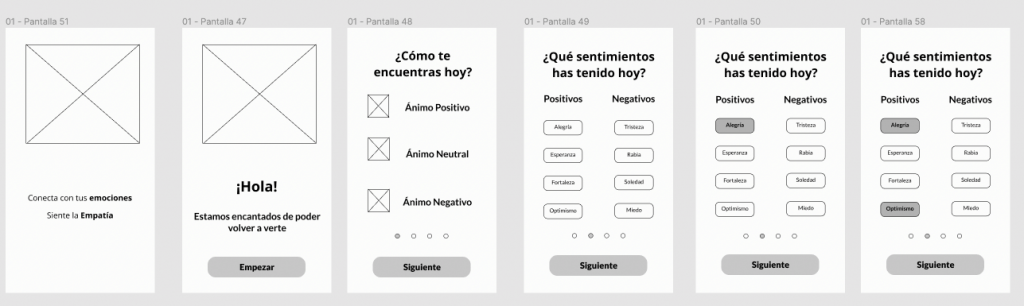
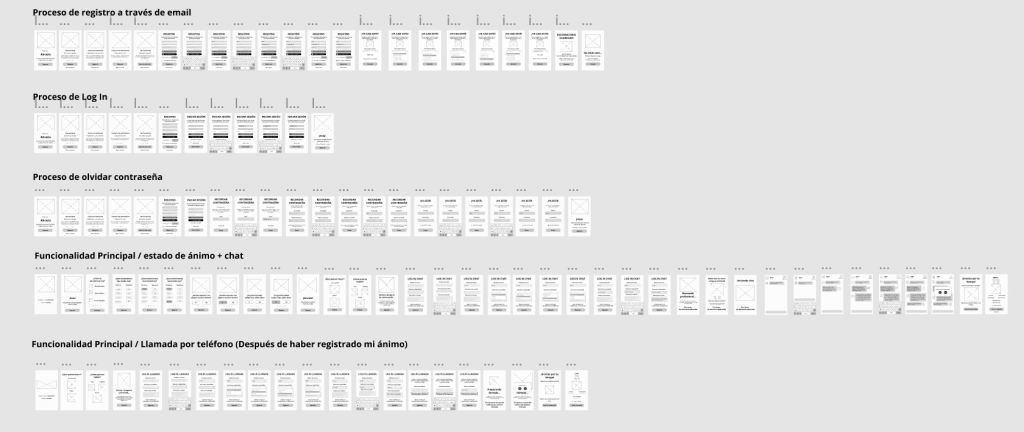
Wireframes
Ejemplo de algunos Wireframes realizados para el proyecto




Diseño Visual / Prototipos Hi-fi
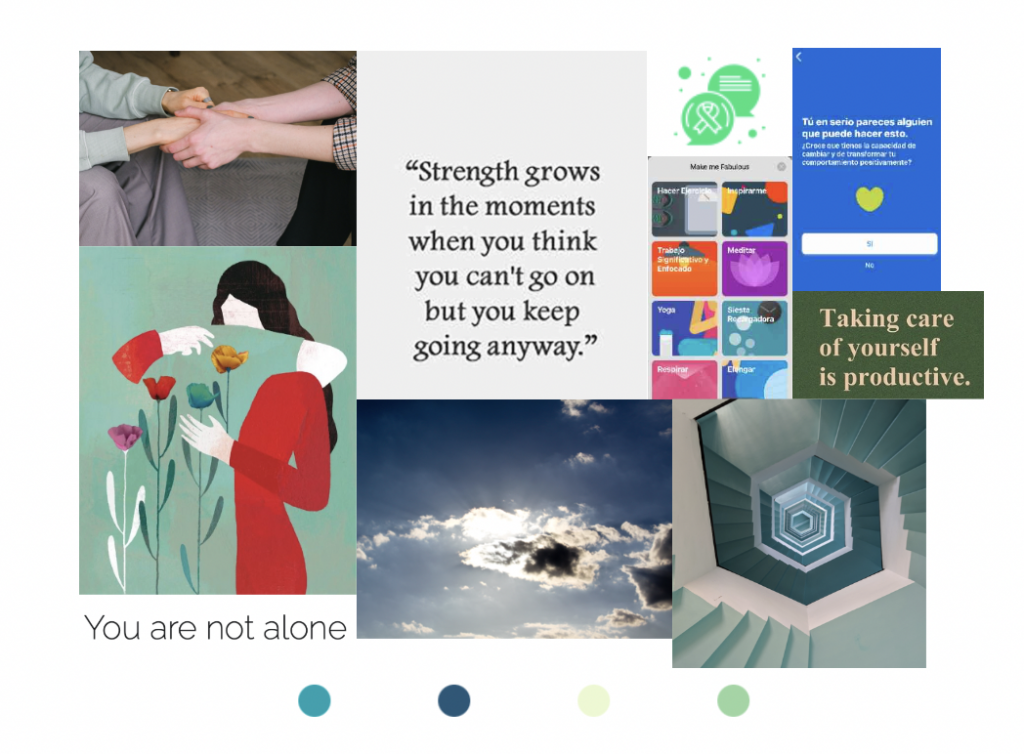
MoodBoard
Evocar emociones a través de la creatividad
Necesitaba una ayuda a la hora de poder juntas las emociones que quería reflejar en el proyecto. Entre ellas quería mostrar la esperanza, la empatía, el dolor y el desconocimiento que se puede sentir mientras se vive un proceso de cáncer. Por ello, realicé un moodboard digital en el que reflejé todas aquellas imágenes, tipografías y ejemplos de apps que podrían ayudarme a encontrar lo que quería transmitir. Me centré en los colores azules y verdes como reflejo de la esperanza y para ofrecer tranquilidad. También en frases o imágenes que ayudasen a vislumbrar la esperanza y el cuidado de la salud mental, a pesar de la situación. Por último también añadí aplicaciones que me resultaron inspiradoras a nivel de diseño.

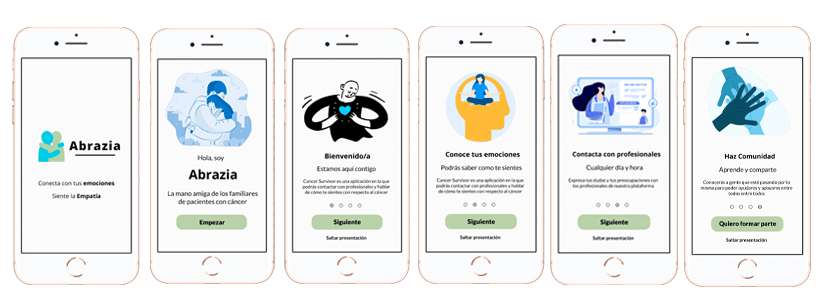
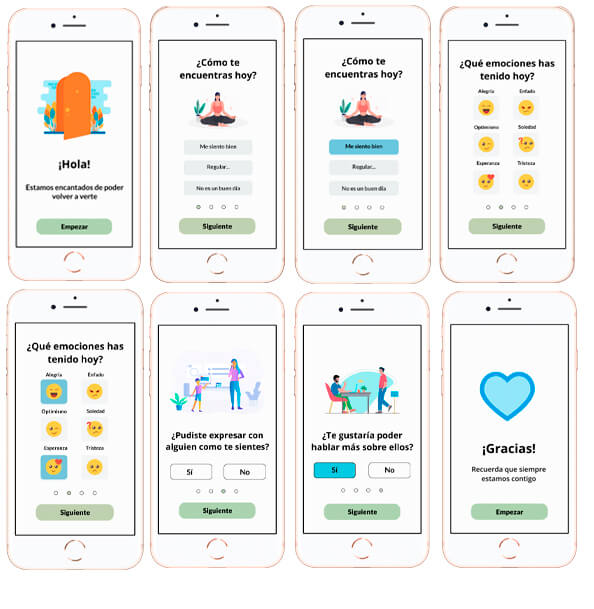
Caso de uso: Onboarding
En estas pantallas, el usuario entra a la aplicación para poder iniciar sesión o registrarse. A su vez, siempre se le da la opción al usuario de poder saltar la presentación.

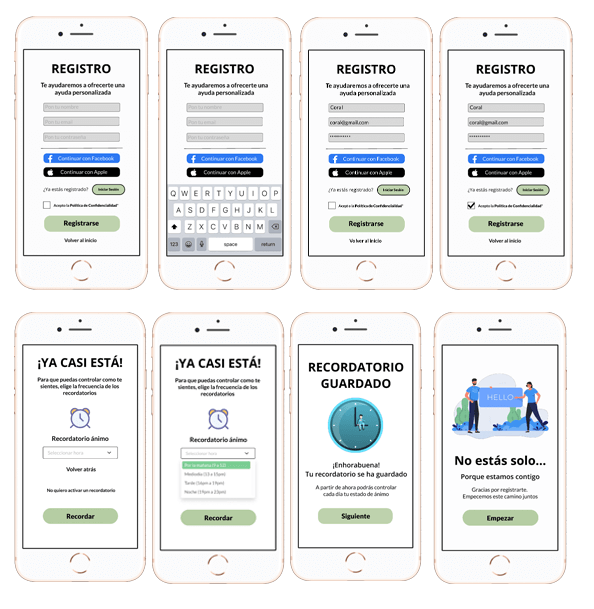
Caso de uso: Registro y Recordatorio
El apartado de registro se nos muestra pudiendo registrarnos con nuestro email y una contraseña pero también con Apple o Facebook. También, se incluyen las políticas de privacidad que el usuario debe aceptar antes de seguir con el proceso de registro.
También los usuarios pueden registrar una alarma para poder incluir su estado de ánimo de forma diaria y así poder trackear sus emociones. En caso de que el usuario no quiera registrar una alarma, también puede saltar el paso.

Caso de uso: Trackeo de Emociones
El trackeo o registro de emociones es una función que permite saber en que estado de ánimo se encuentra el usuario.
Este registro se realiza mediante una serie de diferentes preguntas que el usuario debe responder y que la aplicación guarda dentro del perfil del usuario. Dentro de su perfil, el usuario puede ver las estadísticas de su estado de ánimo según semanas y meses para saber en que estado se encuentra su salud mental.

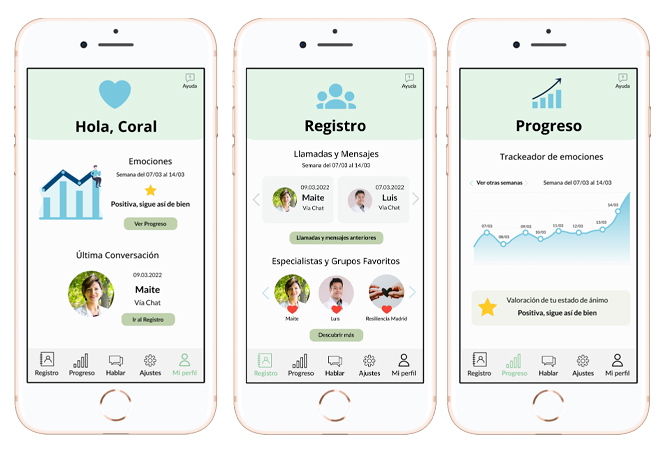
Caso de uso: Perfil de Usuario
El perfil es donde el usuario va a poder encontrar toda la información realizada en la aplicación de la página y la dispuesta por el mismo usuario.
Por ello, podrá encontrar el registro de profesionales con los que ha podido hablar y mantener una conversación y también los que decidió guardar en base a su servicio prestado. También, podrá controlar el trackeo de emociones mediante estadísticas semanales. A su vez, en el apartado de ajustes podrá controlar todo lo relacionado con la aplicación y los datos ofrecidos a ella.

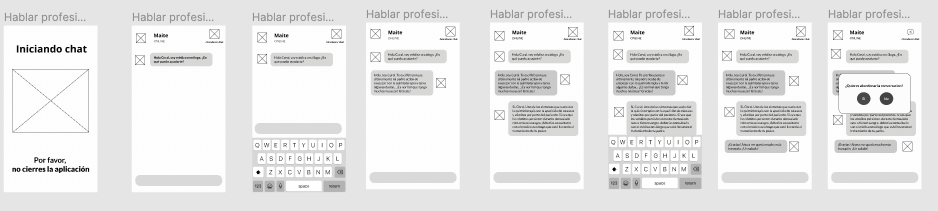
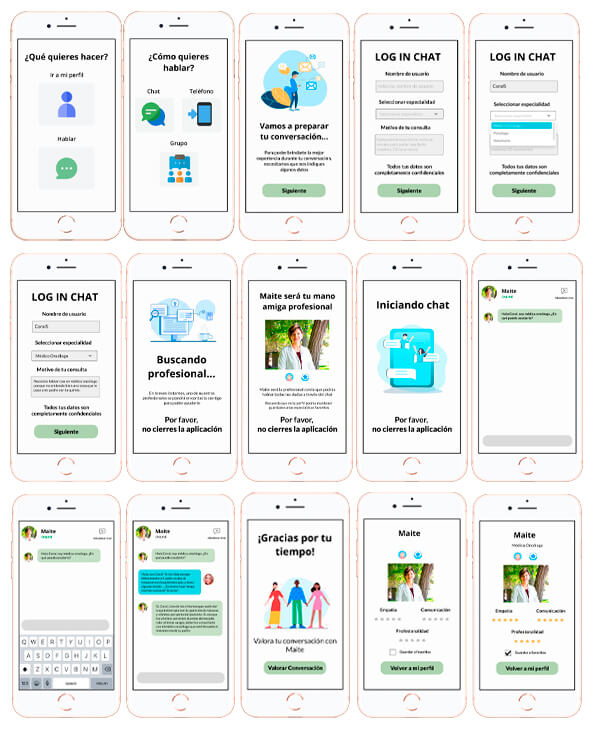
Caso de uso: Función de Contactar por Chat
Mediante la función de contactar por chat el usuario puede hablar con profesionales como médicos oncólogos, psicólogos o voluntarios sobre aquellas dudas que puedan tener o sentimientos que quieran expresar. Al usuario se le pide un nombre de usuario para poder proteger la privacidad si este lo desea. Una vez completados todos los datos y el motivo de la consulta, la aplicación se encarga de buscar a los especialistas más indicados y disponibles en ese momento para poder ayudar al usuario.
Una vez que la conversación empieza, el usuario puede preguntar o hablar con el especialista de aquello que desee. Después puede valorar la conversación y guardar en su perfil (en el apartado de especialistas guardados) al especialista que le haya atendido. También tiene la opción de ver su perfil si así lo desease.

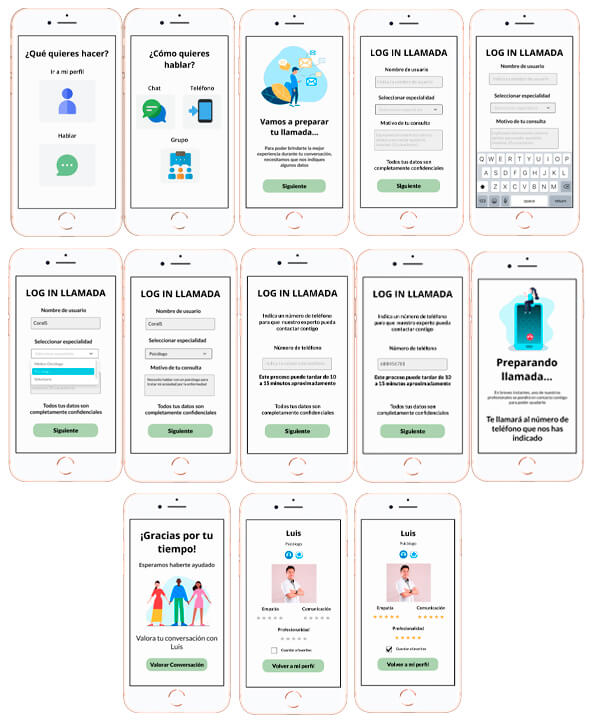
Caso de uso: Función de Contactar por Teléfono
Al igual que los usuarios pueden contactar mediante la opción de chat, también estaría habilitada la función de llamada de teléfono para poder facilitar el contacto a aquellos usuarios que no pudiesen realizar la anterior opción.
Mediante la llamada de teléfono, se facilitaría un nombre de usuario, motivo de la consulta y la selección del especialista. Después, en la siguiente pantalla, el usuario tendría que indicar el número de teléfono al que querría recibir la llamada. Esto se hace debido a que mucha gente no quiere dar su número de teléfono y podría preferir hablar desde otro teléfono como un teléfono fijo. Después de ello, recibiría una llamada del especialista seleccionado para su caso. Una vez terminada, el usuario podría valorar el servicio recibido del profesional al igual que en la función de chat.

Video del Prototipo
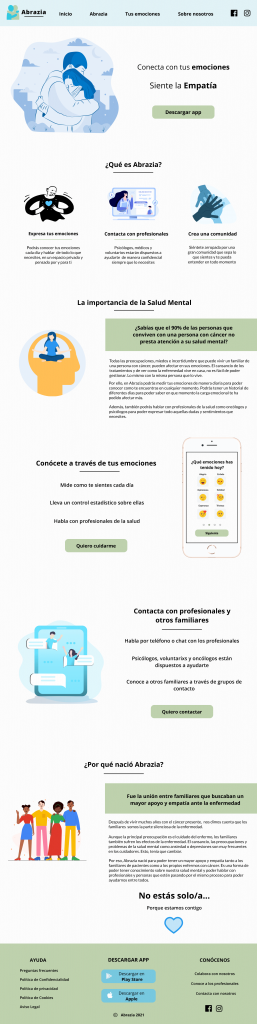
Homepage
Video de la HomePage
Conclusiones de la fase Diseñar
-
Finalmente, se apostó por un trackeador de emociones y la función de poder contactar con profesionales para consultar dudas sobre los tratamientos o su salud mental
-
Aposté por los colores pasteles para poder darle un tono tranquilo y sencillo a la aplicación, que inspirase calma. A su vez, se utilizó principalmente el color verde porque se relaciona con la esperanza
-
También use la combinación de tipografías de Open Sans y Lato debido a su facilidad para poder visualizarse en cualquier pantalla
-
La parte más difícil del proyecto de diseño fueron las dificultades a la hora de definir el UX writing debido a que tenía que llegar a los usuarios de una manera cercana, mostrando siempre la empatía en cada texto a desarrollar
Posibles Próximos Pasos
-
Finalizar el proceso testeando la solución a nivel real con usuarios acordes al Target para poder descubrir su viabilidad a la hora de navegar por él y aportar mejoras
-
Contactar con un equipo de desarrolladores para poder hablar sobre el proyecto y ver los próximos pasos con ellos
-
Contactar con equipo de profesionales de la salud que pudiesen formar parte de la app y así poder ayudar a los usuarios
-
Una vez desarrollado, poder implementarlo dentro de App Store y Play Market
-
Llevar una estrategia de Marketing para poder impulsar la voz de la aplicación y poder llegar a más gente
Conclusiones Personales del Proyecto
He encontrado una gran pasión gracias a este trabajo y la labor del Diseño UX/UI
Era la primera vez que realizaba un trabajo de estas características y he descubierto realmente un mundo que me ha apasionado.
Aunque tuve algunos problemas a la hora de definir la UI y el UX Writing del proyecto debido a su complejidad emocional, estoy muy orgullosa de haber podido hacerlo. Gracias a las entrevistas y a las encuestas he podido conocer más a las personas que viven en esta situación y poder trabajar en ofrecerles una alternativa. Es por ello por lo que valoro tanto esta profesión, por la grandes oportunidades y mejores reales que puede ofrecer el mundo del UX/UI a los usuarios.
En conclusión, no fue un proyecto fácil pero disfruté haciéndolo. He podido aprender muchísimo durante el proceso y estoy muy agradecida por ello para poder continuar mi camino profesional. Realmente espero poder dar lo mejor de mí en esta profesión.